De afgelopen weken heb ik ontdekt hoe moeilijk het kan zijn om alle informatie op een website logisch te ordenen. Helemaal als deze website ook nog eens door veel verschillende soorten mensen gebruikt wordt. In dit blog vertel ik hoe je kunt onderzoeken welke navigatie het beste werkt en hoe je dit samen met je gebruikers kunt bedenken.
Als half Nederland de doelgroep is
Als freelance researcher ben ik deel van het ux-team bij DUO. In presentaties grappen we dat je eigenlijk nooit van ons afkomt: het begint met stufi, wordt een studieschuld, je krijgt kinderen en die gaan weer studeren. Maar DUO doet ook examens, diploma’s, lerarenbeurzen, inburgering, en dat is eigenlijk alleen nog maar de particuliere dienstverlening.
Al die mensen moeten hun informatie op duo.nl vinden. Op een logische manier. En dan verandert soms ook nog eens de wet tussendoor waardoor het niet altijd helder is in welke categorie binnen welke categorie je valt. Komt nog eens bij: mensen willen helemaal niet vertellen in welke groep ze zitten, ze willen gewoon hun shit regelen. En dat is precies het grote probleem dat we wilden tackelen met het onderzoek naar een nieuwe informatiestructuur.
De weg door het bos
De navigatie van doelgroepen naar onderwerpen veranderen is stap 1, maar dan? In welke onderwerpen ga je de megahoeveelheid content verdelen? Wat hoort bij wat en hoe noem je dat? Een van de meest gehoorde klachten in onze feedbacktool is ‘ik zie door de bomen het bos niet meer‘. Ik zoek een kruimelpaadje dat voor iedereen logisch is. Hiervoor moet ik weten hoe de mensen denken.
De research begon een aantal weken geleden samen met studenten van de RUG. Zij volgden het vak User Interface Evaluating en deden in groepjes van 3 allerlei gebruikerstesten. Tijdens een pizzamiddag vertelden ze aan het designteam wat we allemaal niet goed deden en gaven ze tips hoe het beter kan. We zagen filmpjes van echte gebruikers die verdwaalden in onze site wat het probleem nog maar eens bevestigde. De RUG schreef er dit nieuwsbericht over.
Geen UX zonder gekleurde kaartjes
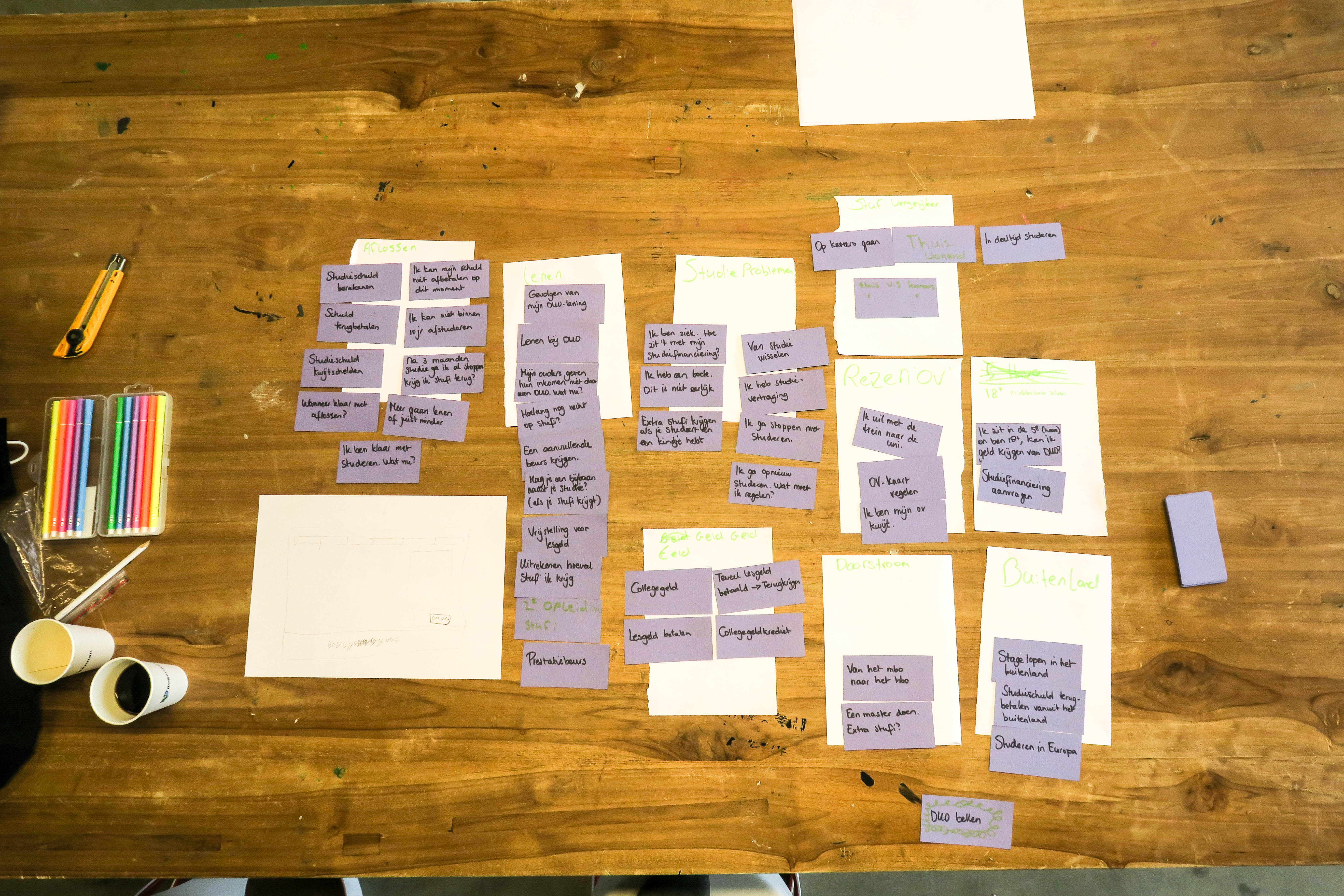
Hierna gingen we de klas in. Met een paar 100 kaartjes met allerlei DUO-dingen als hulpmiddel was ik benieuwd hoe aankomend studenten dit zouden categoriseren. Ik hoorde regelmatig kreten door de klas als ‘ik heb geen idee wat dit nu weer is‘ en ‘pff… ik maak wel een categorie overige‘. De uitslag fotografeerde ik en hangt nu bij ons op kantoor aan de muur. Een groepje had tijd over en maakte zelfs een nieuwe schets voor de website :).
Vaak zijn de uiteindelijke kaartjes niet eens het doel, maar juist de gesprekken tussendoor, de vragen en de terloopse opmerkingen. Het stiekem googlen op een telefoon, het gezucht, de facepalms en vooral de propjes onder de tafel vertellen het verhaal.
Duizend opties
Na al deze inspiratie was het tijd voor het grovere geschut. Samen met collega’s van Klantcontact (met hen praat je als je DUO belt), beleid en de webredactie bedachten we een aantal hoofdonderwerpen. Dezelfde kaartjes, nu digitaal, deelden we via advertenties op Facebook. Deze test heeft ruim een week gedraaid en we kregen 150 ingevulde card sorts terug. Meer dan genoeg om een duidelijk patroon te ontdekken.
- Heldere taken zijn makkelijk in te delen. Denk aan stufi aanvragen of diploma bekijken.
- Minder helder wordt het als de gebruiker een ander beeld heeft van wat een taak precies is. Een lening bij DUO is wettelijk gezien een onderdeel van de studiefinanciering. Maar uit de test bleek dat lang niet iedereen hetzelfde beeld heeft. Want de studiefinanciering was toch afgeschaft?
- Nog onduidelijker wordt het als je wel een aanleiding hebt om naar de website te gaan, maar je nog geen idee hebt wat je eigenlijk moet doen. Laat staan waar je het dan moet vinden.
De eerste navigatieboom staat
En nu zijn we zover dat we een eerste navigatieboom hebben. Wat een puzzel! Voor elke reden om een onderwerp op plek A te zetten, valt er ook wat voor te zeggen om hem op plek B te zetten. Of zelfs om er een apart label voor te bedenken. En steeds weer scherp houden dat we niet meer in doelgroepen gaan denken, maar in onderwerpen en taken.
Vanmiddag ging de test live om deze boom mee te testen. Er zitten een aantal opdrachten in die ons hopelijk bevestigen en een paar opdrachten om een gek idee mee te testen. Wil je ons ook helpen (en zien hoe zo’n test eruit ziet), doe dan ook mee!
Kleine stapjes vooruit
Na een paar uur live en nog lang niet genoeg resultaten om er iets zinnigs over te kunnen zeggen, is mijn resultatenbalk vooral in het rood. We zijn er nog niet. Maar ook dat is UX. Iets bedenken, dat testen. Erna verbeteren en opnieuw een testronde. De komende tijd zijn we dus nog wel even zoet.
Fijne linkjes die mij hielpen
- Optimal Workshop. Deze tool gebruik ik om de digitale testen mee uit te voeren. I love it. Heel gebruiksvriendelijk en je krijgt de resultaten fantastisch terug. Je kunt live meekijken terwijl ze binnenstromen, dus dat is wat ik tegenwoordig de hele dag doe. Verslavender dan Netflix.
- GOV.uk wil ook graag af van audience-based navigation. Sowieso is GOV.uk een heilige graal op het gebied van ux bij de overheid.
- Ze schreven ook een blog over de usability testen van hun nieuwe navigatie.
- Gerry McGovern over een taakgedreven website. Hier halen we veel inspiratie uit.
- Hoe je een open card sort zoals ik deed precies uitvoert, lees je op usability.gov.