Ik had het boek ‘Dear Data’ al een tijd in de kast. Zo af en toe ging ik er doorheen, dromend dat ik zelf ook zulke mooie datavisualisaties kon maken. Tot ik begin oktober de kans kreeg om een masterclass van Stefanie Posavec te volgen tijdens het Graphic Matters Festival in Breda.
Dear Data is een collectie kaarten van een jaar lange correspondentie tussen Stefanie Posavec en Georgia Lupi. Beide zijn ze information designers. Elke week maakten ze een dataset van iets uit hun leven. Die datazet visualiseerden ze en stuurde ze elkaar. De hele collectie kaarten is aangekocht door het MoMa in New York.

In de masterclass leerde ik van Stefanie hoe je zo’n dataproject opzet en hoe je offscreen, dus niet met de computer, je dataset visualiseert. In dit blog vertel ik een samenvatting van de masterclass en laat ik het resultaat van mijn eerste eigen ‘offscreen dataviz’ zien.
Begin met verzamelen
Het begint altijd met het verzamelen van informatie. Verhalen verzamelen doe ik al heel lang, dat is mijn werk. In de masterclass moesten we in 2 uur ‘informatie verzamelen’ op het Graphic Matters Festival vanuit je eigen unieke invalshoek. Wanneer ik de opdracht krijg om iets unieks te doen, breekt er bij mij direct een stille paniek uit. Nu moet ik origineel zijn, oef.
Ik koos ervoor om dicht bij mezelf te blijven. Ik ga vaak naar tentoonstellingen en ik raak altijd geïnspireerd. Veel van de ideeën op dit blog zijn opgedaan tijdens het bekijken van werk van anderen. Vorig jaar las ik in het boek The secret of the highly creative thinker dat creativiteit vooral bestaat uit het maken van connecties. Het een met het ander verbinden tot iets wat er nog niet was, een nieuw idee. “Oké”, dacht ik, “dan moet ik zorgen dat ik regelmatig nieuwe input krijg, noem het inspiratie, zodat ik nieuwe connecties kan maken.” Kan ik dit ideegenererende proces, dat zich grotendeels onbewust in mijn hoofd afspeelt, vastleggen in een dataset en die visualiseren?
Van Stefanie leerden we hoe je zo’n verzameling opzet. Bedenk van te voren wat je grote vraag is en deel die dan op in kleine vragen. De kleine vragen zijn zo concreet, die kun je meten. De kleine vragen bieden de kans om creatief te zijn. In mijn geval was de grote vraag: wat gebeurt er in mijn hoofd wanneer ik me creatief voel? Ik deelde hem op in de volgende kleine vragen:
- Welke dingen zie ik die ik wil vastleggen? (Meestal fotografeer ik brutaal alles wat ik tof vind.)
- Waarom leg ik dit vast?
- Voel ik me geïnspireerd? Hoe, op een schaal van 1 tot 5?
- Leidt dit tot een nieuw idee?
- Wat is het idee?
Ik maakte dit formulier dat ik snel kon invullen op mijn telefoon. Elke keer dat ik iets tof vond, maakte ik er een foto van en vulde ik de vragen in. In de 2 uur dat ik de tentoonstelling bezocht, leverde dat 43 ingevulde formulieren op.
De dataset maken
Alle data die ik verzamelde, leverde een dataset op. Ik gebruikte Google Forms, die automatisch van de ingevulde formulieren een spreadsheet maakt. Ik vulde het aan met de informatie van de foto. De antwoorden die ik had ingevuld, de kwalitatieve data, verdeelde ik in 3 categorieën. Die gaf ik elk een kleur. Voor het overzicht gaf ik alle kolommen die bij elkaar horen een andere tint.
The art is in the rules
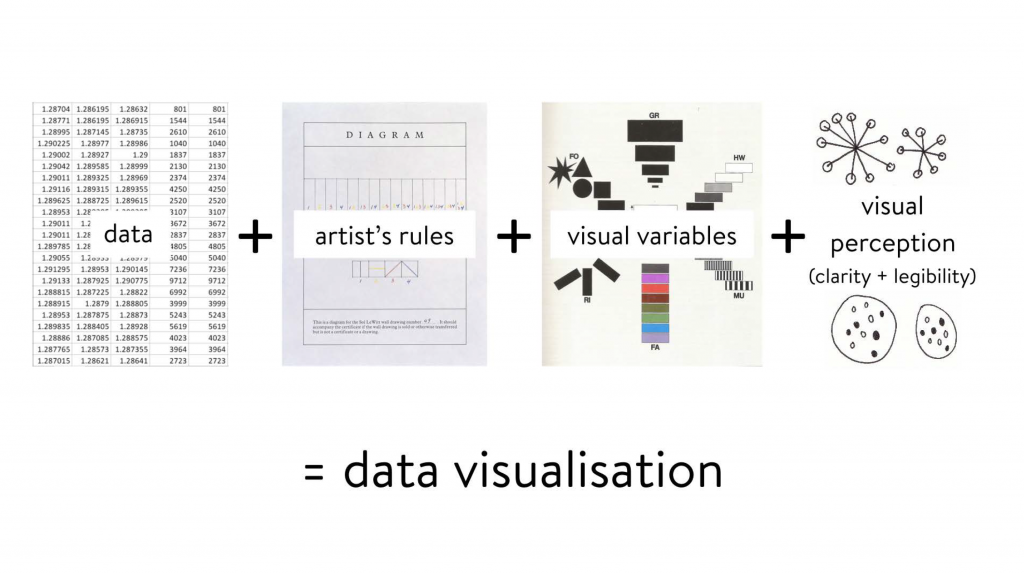
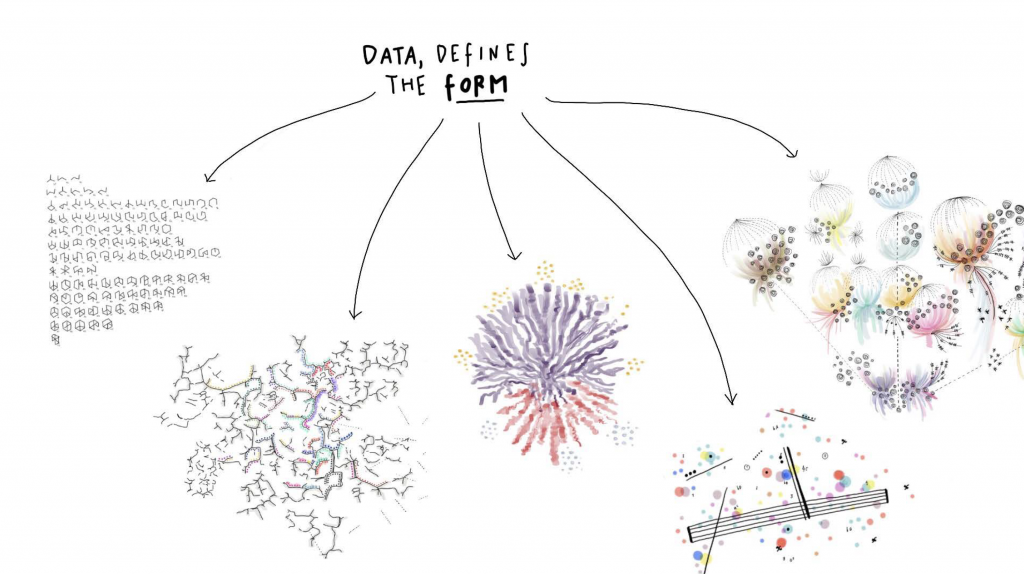
Voordat je deze spreadsheet kunt visualiseren heb je een systeem van regels nodig. Een vertaling van de data naar hoe het eruit ziet. Stefanie vertelde: “the art/ design is in the rules.” En het strikt opvolgen van die regels. Hier gaf ze het werk van Sol Le Witt en Studio Moniker als voorbeeld. Beide werken met een vooraf opgesteld systeem van regels dat prachtige kunstwerken oplevert. In het geval van datavisualisatie bepaalt de data altijd de vorm van de visualisatie. Het doel is om een datavisualisatie te maken die niet alleen mooi is, maar ook klopt.

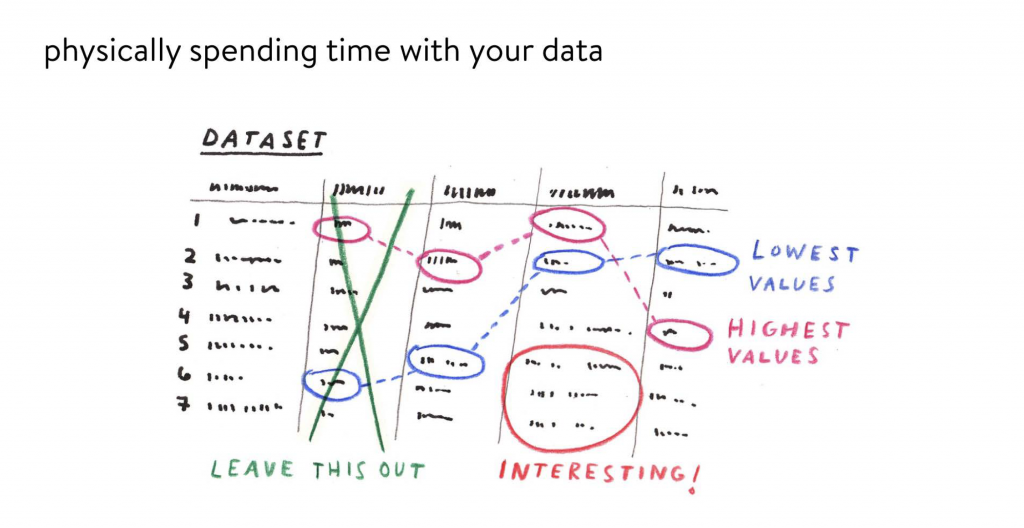
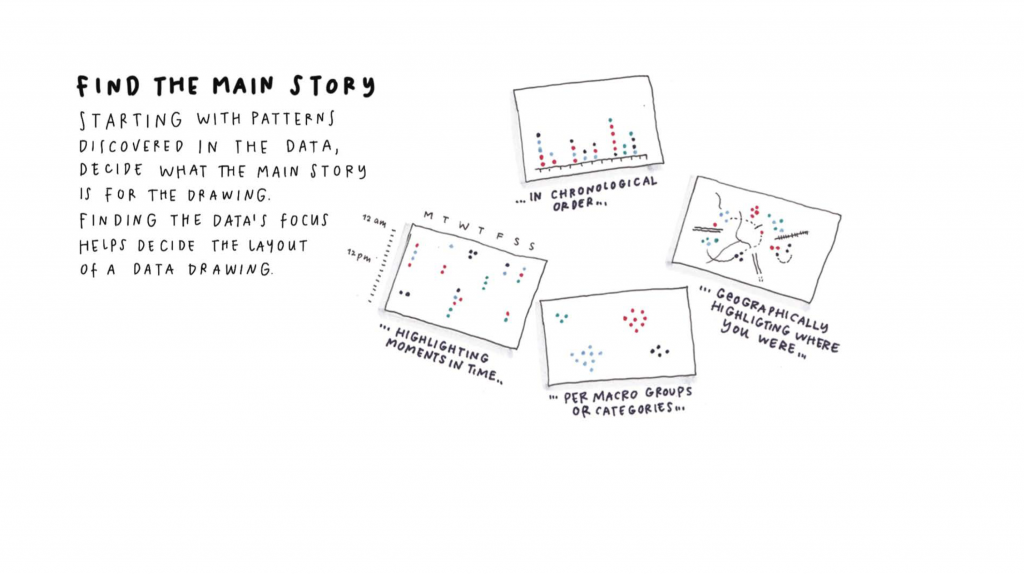
Voordat je design rules kunt maken, moet je eerst begrijpen wat je hebt verzameld. Welk verhaal vertelt deze data? Wat valt op? Wat wijkt af? Welke inzichten levert dit op? Dit beter leren was precies de reden dat ik deze masterclass wilde volgen. Als ik anders naar mijn data ga kijken, die ik in mijn werk met studenten, maar ook in de foto-interviews met collega’s ophaal, ga ik dan ook andere inzichten opdoen?
Stefanie noemt het “physically spending time with your data” en hierdoor gebeurt dit proces vanzelf. Door steeds opnieuw te ordenen, te rangschikken en op zoek te gaan naar de beste set design rules om de vertaling te maken, ga je ook steeds opnieuw door je data heen en ontdek je alle bijzonderheden. Door steeds opnieuw mijn dataset te bekijken en na te denken hoe ik die kon visualiseren, gebeurde dat ook. Ik koos een categorie die ik later toch weer weggooide. Een andere structuur paste beter en deed meer recht aan de context van het verhaal.
Je eigen taal
De design rules leiden tot een eigen taal voor je datavisualisatie. Dat kan grafisch zijn, maar ook totaal anders. Stefanie vertelde over een timeline-dans die ze voor Facebook maakte. Hoe ze alle woorden uit een bibliotheek visualiseerde. Ze vertelde over Laurie Frick die veel met hout, papier en panelen werkt en daar grote installaties mee maakt. Over Data Cuisine die eten gebruiken als medium voor data expressie. “Have you ever tried to imagine how a fish soup tastes whose recipe is based on publicly available local fishing data?” En over Sam Winston, die deze visualisatie van 18 uur ademhalen maakte. 1 potloodlijn is 1 ademhaling. Het hoeft helemaal niet complex te zijn om mooi en kloppend te zijn.
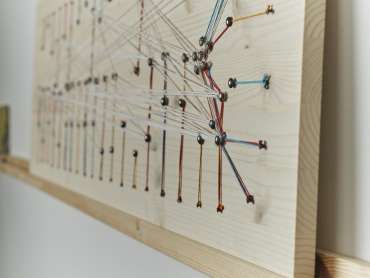
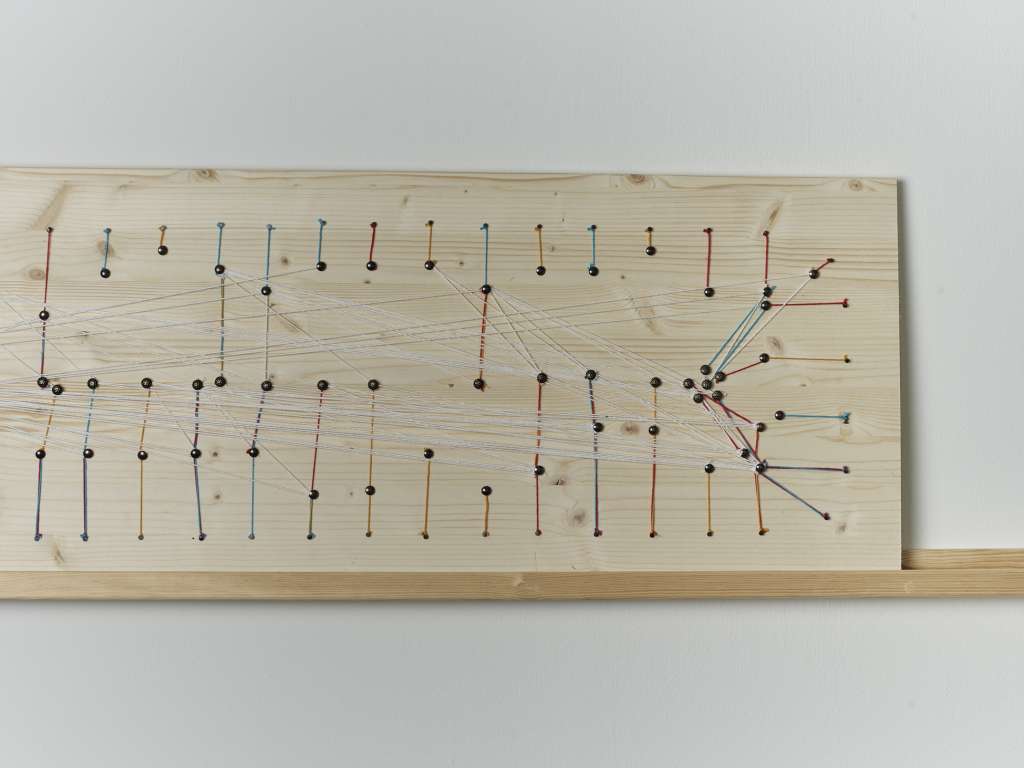
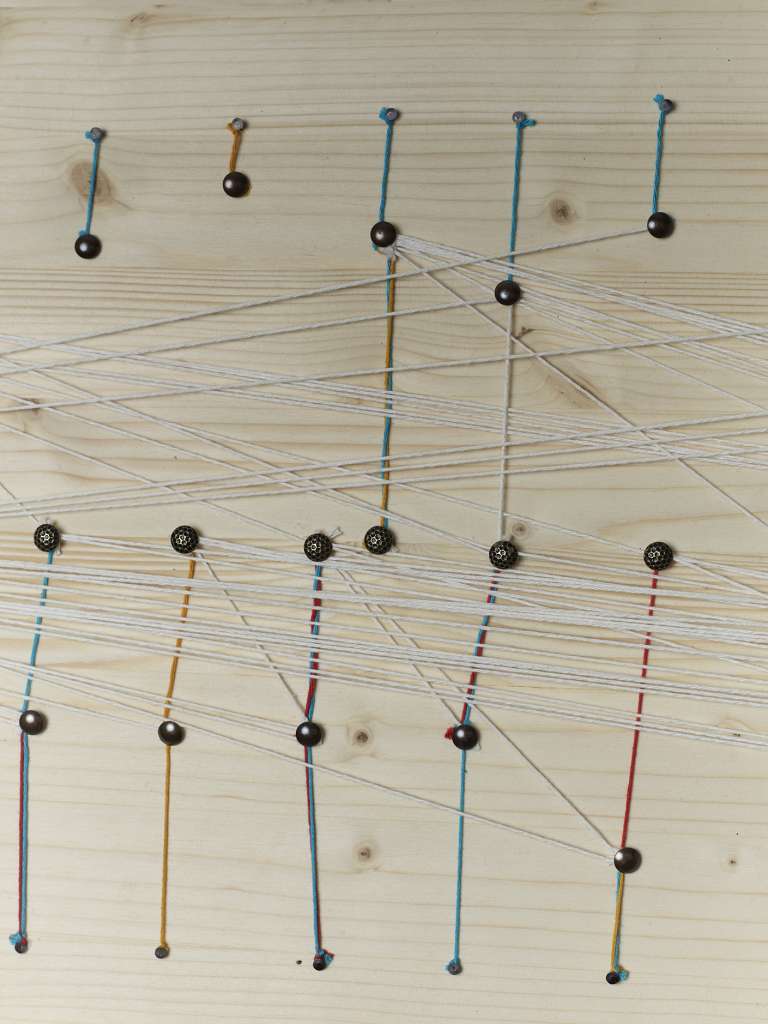
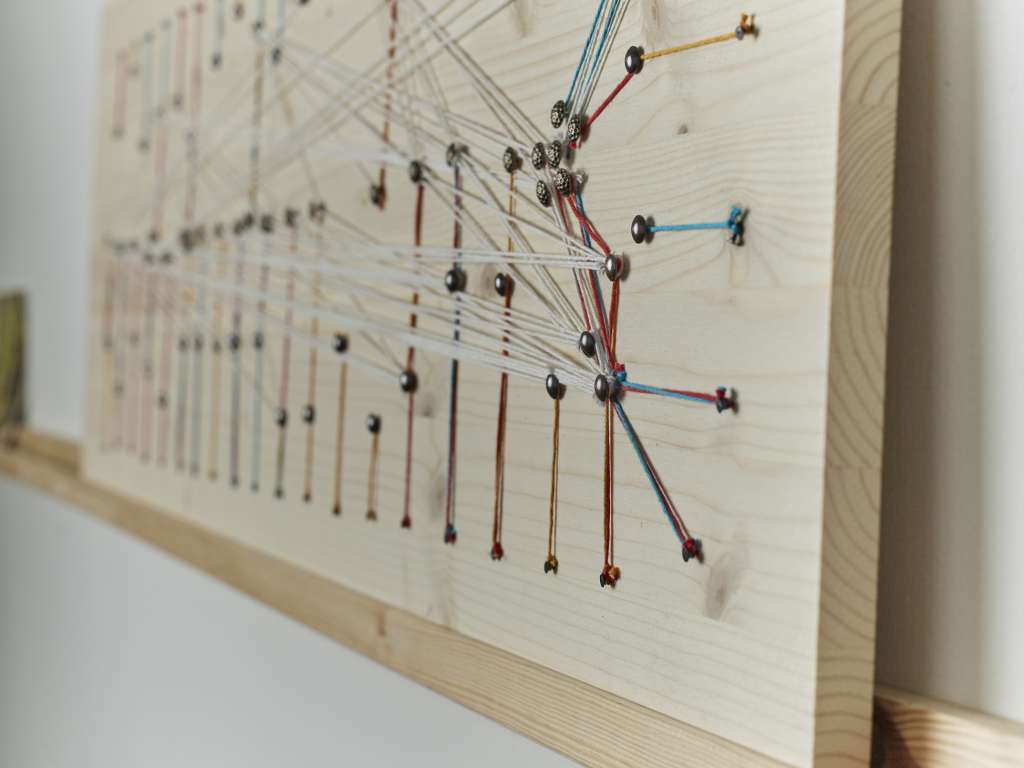
Om deze taal goed en consequent te kunnen toepassen moet je design regels uitwerken tot variabelen. In mijn geval koos ik ervoor om met hout, spijkers en touw te werken. Ik koos 3 verschillende spijkers, steeds groter, van spark naar inspiratie tot idee. Ik koos 3 kleuren touw, één voor elke categorie. De lengte van het touw gaf de mate van inspiratie aan. En ik gebruikte wit touw om de verbindingen over en weer vast te leggen, zodat je kunt zien hoe door de tijd heen ideeën steeds complexer werden omdat ik steeds meer connecties maakte.
Naast je eigen set design regels en de taal die daarbij hoort, moet je ook rekening houden met een aantal basisprincipes. Bijvoorbeeld dingen die aan elkaar vastzitten, horen waarschijnlijk bij elkaar, net als dingen die dezelfde kleur hebben. Deze ‘gestalt principes’ zitten zo ingebakken bij iedereen, die moet je niet willen veranderen.
Aan de slag
Voordat je dan echt aan de slag kunt met tekenen, knippen, of in mijn geval, knopen, moet je de onderliggende architectuur bedenken. Wat is nu het echte verhaal dat je gaat vertellen?

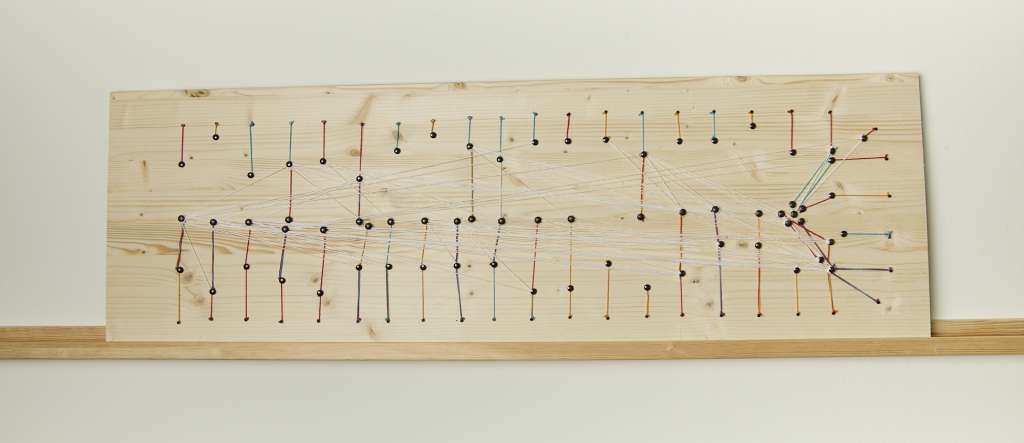
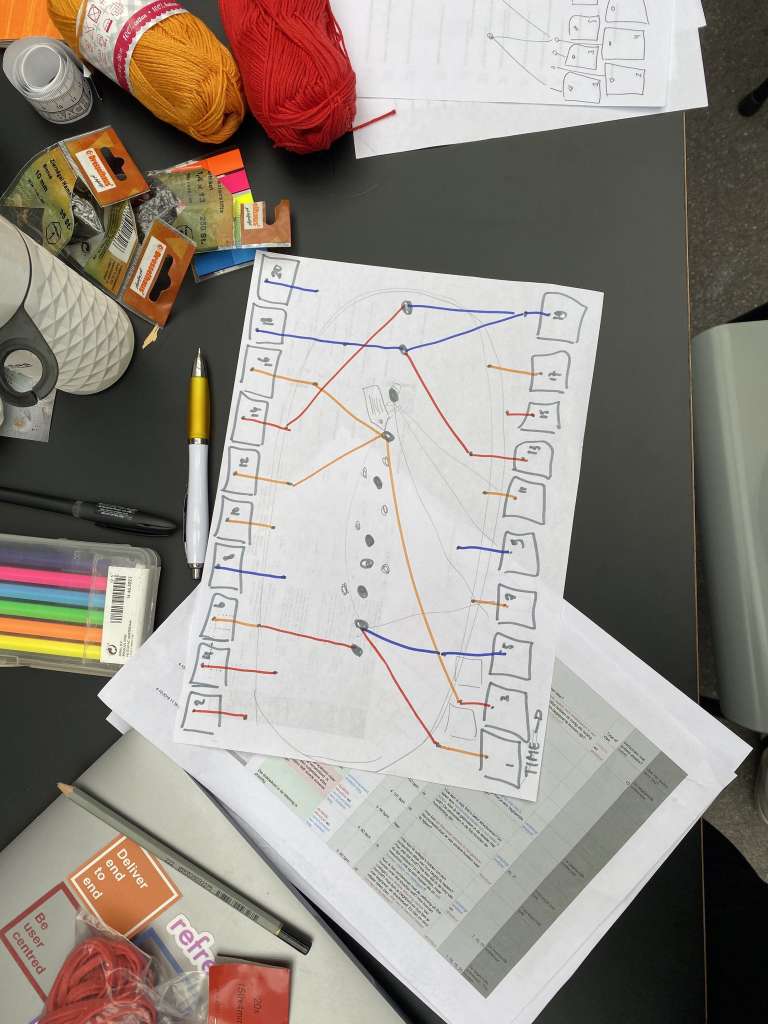
Ik koos ervoor om tijd als basisstructuur te gebruiken. En ik had een plank van een bepaald formaat gekocht die mij ook een richting in duwde. In 3 dagen moet je snel keuzes maken, achteraf had ik hier langer over na willen denken en eerst een paar opzetjes willen uitproberen. Maar goed, dit is prototype #1 :).
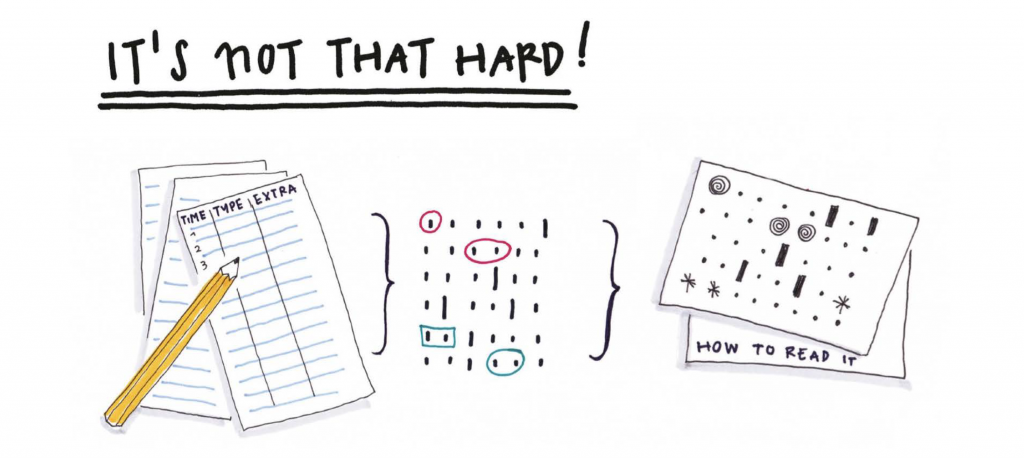
Hoe lees je dit?
Je begint linksboven en gaat met de klok mee de spijkers af. Je eindigt linksonder. Een kleine spijker is de spark. Er volgt een gekleurde draad naar boven naar de spijker met de glimmende kop, de lengte geeft aan hoeveel inspiratie dat opleverde. Niet elke inspiratie levert een idee op. Maar soms wel. Dan gaat er weer een draad naar een spijker met meerdere rondjes erin.
De kleur is het type inspiratie/ idee. Blauw gaat over taal en communiceren. Rood over structuren en aanpakken. Geel is reflectie en mijn eigen gevoel. Uit de dataset leerde ik dat ‘gele inspiratie’ een ‘rood idee’ kan opleveren. De witte draden vertellen de connectie tussen een idee en alle inspiratie die daartoe leidde. Met je hand kun je de witte draden afgaan om de herkomst te vinden.
Toen ik het af had en aan een collega liet zien, zei ze: “Oef, zo blij dat ik niet in je hoofd zit. Wat is ’t er druk.” 😐
Ik had natuurlijk gigantisch onderschat hoeveel werk het is om zoiets te maken. Tijdens de 3 dagen in Breda was ik lang niet klaar. Dus ging ik zondagmiddag bij de kachel thuis verder. Sinds ik 10 was, heb ik niet meer zo lang (5 uur!!) iets met m’n handen gemaakt in plaats van achter de computer. Super. Zo ziet dat eruit:
Lessons learned
- Dit was prototype #1. Bij #2 kies ik misschien een andere visuele taal. Misschien kan ik juist iets met fotografie doen en de beelden die ik tot nu toe heb gemaakt gebruiken als visuele taal, eventueel aangevuld met nieuwe beelden.
- Bij #2 wil ik beter nadenken over de onderliggende architectuur. Hier zat ik echt mee te klooien. Ik maakte 3x een nieuwe opzet. Gebruikte eerst wel fotootjes, maar bij het eindresultaat vond ik ze veel te afleidend en haalde ik ze weg. De architectuur is de basis. Ik hoop dat dat de volgende keer beter gaat. En ik wil secuurder werken, want ik ben nog niet tevreden over de netheid van #1.
- Van Stefanie leerde ik dat alles in je datavisualisatie betekenis moet hebben. Dat is bij #1 niet zo. Ik bedacht een betekenis voor de lengte van het touw tussen de spijkers, maar dat klopt niet overal. Ik merkte dat sommige regels op de ene plek wel stand hielden, maar verderop dan weer sneuvelden. Dit goed uitdenken en uitproberen, kan beter.

Welke spijker zegt creativiteit? 
Het idee schetsen 
Richting de trein 🙂
- Super om op zo’n gestructureerde manier door informatie te gaan en die te vertalen naar een visueel verhaal. Als kwalitatief onderzoeker vind ik het soms lastig hoe je een consistent verhaal kunt vertellen omdat de data zo subjectief kan lijken. Door zo gestructureerd mijn verhaal op te bouwen kan ik dat beter doen. De komende tijd wil ik dit toepassen op de inzichten die ik uit de foto-interview ophaal. Ik ben benieuwd wat voor patronen daar uit komen.
- En heerlijk om zo met data bezig te zijn. Doordat je met je lang handen bezig bent, heb je tijd om na te denken. Patronen ontstaan letterlijk door ze met het touw aan elkaar te verbinden. Hierdoor begrijp je het veel beter dan wanneer je een snelle blik op je onderzoeksresultaten werpt. Het klinkt gek, maar ik zou graag langzamer willen gaan werken 🙂
- Leuk om alle ideeën die ik bedacht terug te kunnen lezen. Niet alleen het idee, maar ook waar het op gebaseerd is. Ik liep over de tentoonstelling met een vraag in mijn achterhoofd voor een nieuw experiment met collega’s die ik eind oktober heb gepland. Daar heb ik nu zoveel ideeën voor, maar dat is voor een andere blog.