De broncode van de overheid wordt vanaf volgend jaar zoveel mogelijk open. Dat schrijft de minister van Binnenlandse Zaken in de begroting over 2021. Overheden die de broncode van hun dienstverlening willen gaan delen en open source willen werken, kunnen rekenen op steun van de minister.
Super. Dat past natuurlijk helemaal in mijn straatje van een digitale overheid die open, eerlijk en samen werkt.
Alleen… ik maal er een beetje over sinds dit bericht in september naar buiten kwam. Het klinkt zo simpel, de deur opengooien en ‘open source gaan’, maar dat is het niet. Het is namelijk niet alleen een technische publicatie, open source werken raakt vooral ook de cultuur van een organisatie. Het betekent dat je de achterkant van de overheid laat zien.
In dit blog een aantal gedachten over wat er gebeurt als je de achterkant van de overheid open maakt. Waar ligt de grens voor open werken en hoe moet je daarmee omgaan?

Waarom open?
Op het Rijks ICT Dashboard kun je alle grote ICT-projecten zien die op de planning staan. Ik snuffel daar regelmatig graag doorheen. In veel zit overlap. Sowieso zit er veel overlap bij technische projecten van de overheid. Bijvoorbeeld digitaal iets aanvragen en die aanvraag vervolgens kunnen volgen zoals je ook met een besteld pakketje kunt. Of een applicatie om een financiële beslissing te nemen en die vervolgens uit te betalen aan de burger.
Iedere organisatie maakt of koopt zijn eigen applicaties. Er worden weinig tot geen applicaties open gedeeld zodat anderen hier delen van kunnen hergebruiken. Dat is onnodig duur, maar maakt ook dat de overheid voor burgers overal net een beetje anders werkt.
‘Make things open, it makes things better‘, staat op posters van de Government Digital Service in Engeland. Beter wordt het wanneer kritische experts van buiten meedenken. Open maakt het makkelijker en goedkoper om bij te dragen aan de overheid, ook vanuit het bedrijfsleven. Open wakkert innovatie aan omdat anderen door kunnen gaan op het werk en de ideeën. En open helpt anderen de overheid te controleren. Kritische partijen in het algemeen, en journalisten en parlementsleden in het bijzonder. (En denk eens wat een tijd we overhouden van alle WOB-verzoeken als alles al open is!)
Maar waar ligt de grens van openheid?
Aan een codedump op Github heb je nog niet zoveel. Je hebt context nodig. Je wilt snappen hoe de overheid werkt. Op collectief niveau om alle redenen die ik hierboven noemde, maar ook op individueel niveau. Je wilt namelijk ook snappen hoe de overheid tot een beslissing komt, daar is uiteindelijk al die code om te doen, toch?
De context van de code
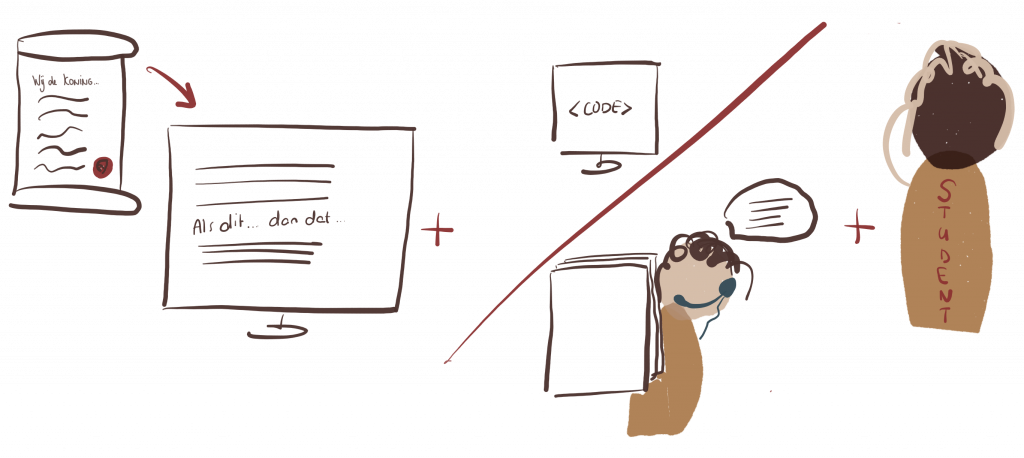
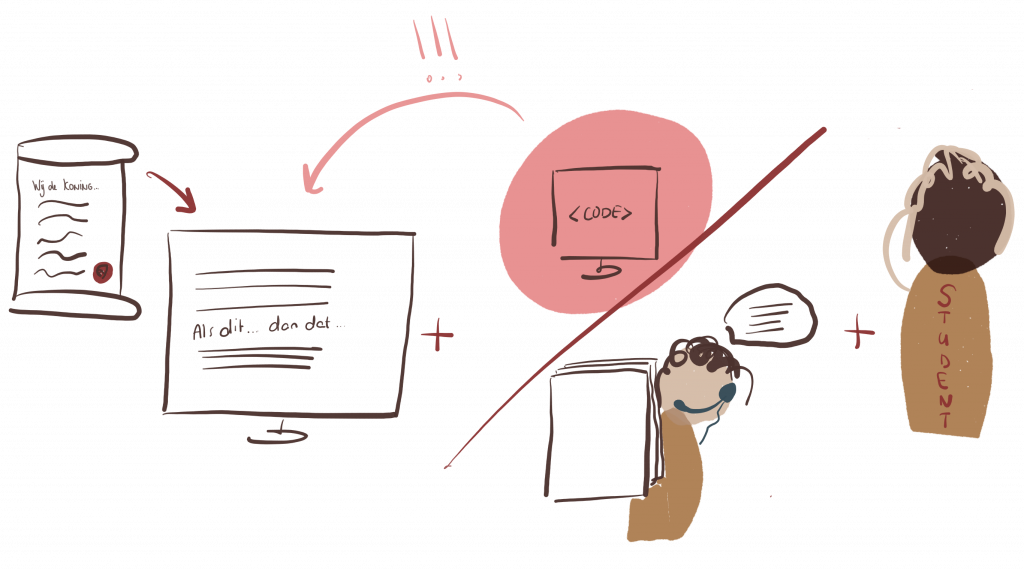
De overheid voert wetten uit. Wetten waardoor burgers iets kunnen of moeten doen. Iets moeten betalen of iets krijgen, zoals toestemming of geld. Toen ik mijn collega Cees-Jan fotografeerde als begripvolle ambtenaar bespraken we hoe ‘de computer van DUO’ tot een beslissing komt. Hij vertelde over de catalogus van beslisregels die we bij DUO hebben, waar elke wet ontleedt is tot regels tekst die samen gebruikt kunnen worden om te beslissen bijvoorbeeld over een aanvraag van een student voor studiefinanciering.
Bij DUO kun je herleiden hoe zo’n besluit genomen is. De optelsom van een besluit zijn de beslisregels, gebaseerd op de wet + toepassing in een uitvoering, bijvoorbeeld een computersysteem of een werkinstructie + de persoonlijke gegevens van de student om wie het gaat. Bijvoorbeeld: ik heb een studieschuld bij DUO (mijn gegevens) en wil een ‘jokerjaar‘ inzetten (wet). Ik regel dit via MijnDUO waar ik dit met een formulier kan aanvragen en direct feedback van het systeem krijg dat het geregeld is (toepassing op basis van de beslisregels).
Mijn gesprek met Cees-Jan in november 2019

Open om burgers te beschermen
Marlies van Eck, assistent professor AI & Law aan de Radboud Universiteit onderzocht de rechtsbescherming van de burger in geautomatiseerde ketenbesluiten. Een van haar conclusies is dat het niet duidelijk is hoe de overheid de wet heeft geïnterpreteerd wanneer de computer beslist. Zij kon niet onderzoeken of dit goed gebeurde en welke keuzes waren gemaakt bij het maken van zo’n computerbesluit. De rechtsbescherming van de burger is in het geding, volgens Marlies van Eck.
Als we de broncode van de overheid open maken, dan gaat het hierover, als je het mij vraagt. Dan gaat het dus niet alleen over de broncode, die is eigenlijk ‘maar’ een uitwerking van hoe we de wet uitvoeren. De overheid moet open delen hoe de wet vertaald wordt naar beslisregels, die vervolgens geprogrammeerd worden. Maak de beslisregels open. En help de burger zien hoe op basis van die beslisregels over hem besloten wordt.

Niet alleen code, maar juist de beslisregels. 
Help de burger te begrijpen hoe die beslisregels beslissen.
Mijn studieschuld
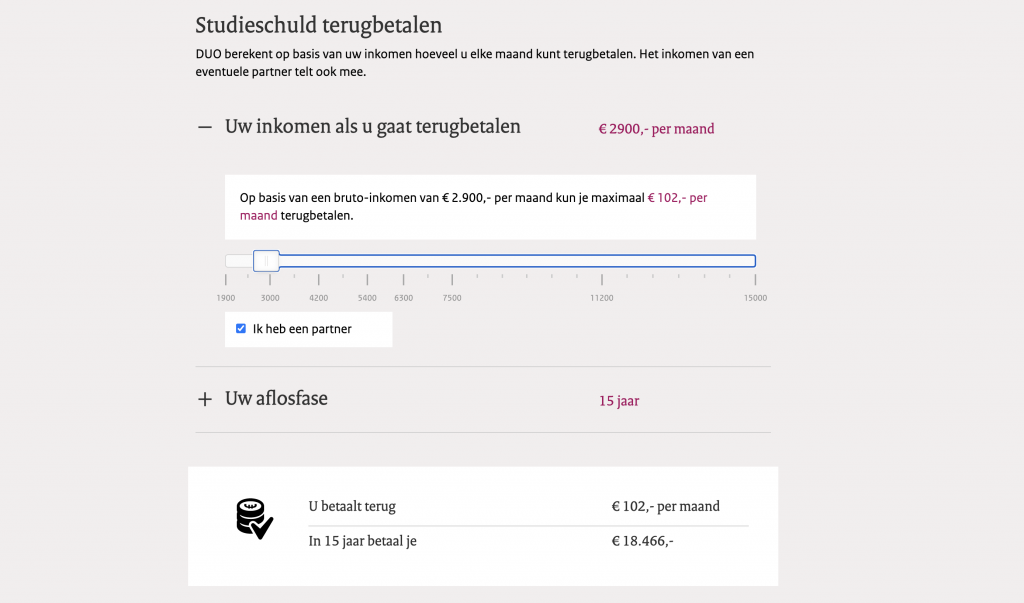
In 2015 deed ik onderzoek voor DUO naar het terugbetalen van je studieschuld. Voor een groep ex-studenten gold dat ze uit meerdere regelingen konden kiezen. Ik was er zelf ook zo een. Ik mocht kiezen tussen de terugbetaalregels van voor en na 2012. Doordat ik bij DUO werkte, kon ik mooi uitvissen welke regeling voor mijn situatie het beste werkte.
Ik berekende en simuleerde samen met Jasper, mijn man, hoe het precies zou gaan bij een aantal verschillende toekomstscenario’s. Oké, Jasper verloor na de eerste middag de interesse in dit avontuur, ik gelukkig niet, en samen met mijn collega’s bedacht ik een aantal rekenhulpen om studenten te helpen dit soort berekeningen ook te doen.

Vorig jaar ging mijn collega Evalien een flinke stap verder. Elk jaar in januari bellen veel studenten over de aanvullende beurs. Die is dan opnieuw berekend en het kan dat je hierdoor een ander bedrag krijgt van DUO. Die verandering uitleggen is nog niet zo simpel, er zitten behoorlijk wat beslisregels aan. Evalien maakte van de complexe beslisboom een simpele kaartencollectie waar studenten doorheen kunnen swipen. Op basis van hun kaartenset, die ze kunnen aanpassen, zien ze hoe de regels voor hen uitvallen en wat ze vervolgens kunnen doen.
Open code > open proces
De achterkant van de overheid laten zien kan dus heel technisch voor de maatschappij in het algemeen, zodat anderen applicaties kunnen hergebruiken. En het kan heel gebruiksvriendelijk zodat burgers begrijpen waarom een beslissing van de overheid zo uitpakt voor hen.
Maar we moeten nog een stap verder. We moeten delen hoe dit alles tot stand komt.
De afgelopen twee jaar heb ik onderzocht hoe we bij DUO keuzes maken en hoe we bijdragen aan een begripvolle digitale overheid. Het leverde een galerij van begripvolle ambtenaren op. Ik ontdekte dat techniek niet neutraal is en dat het belangrijk is om te reflecteren welke bias wij in onze digitale diensten stoppen. Als we open werken, kan dat.
Deze zomer deed ik onderzoek voor CoronaMelder, de app die je waarschuwt als je bij iemand in de buurt bent geweest met corona. Bij CoronaMelder staan code, architectuur, ontwerp en onderzoek op Github. Bij elke versie is er een changelog die verklaart wat en waarom er veranderd is. Het proces is open. Elke week communiceren we in de Code for NL-community waar meer dan 1500 ontwikkelaars en ontwerpers kritisch meedenken en meehelpen. Ik zeg niet dat het altijd makkelijk is. Soms zat je een avond/nacht te zwoegen om ’s ochtends wakker te worden met een bord zeer kritische feedback voor ontbijt.

CoronaMelder is door het ministerie van Volksgezondheid gemaakt samen met de GGD, kritische burgers en belangenorganisaties. Hiervoor moest het ministerie heel open zijn. Alles delen en ook vertellen hoe je gekomen bent tot dat resultaat. Die openheid is spannend (en ja, er zitten ook journalisten in de community). Als iedereen de achterkant kan zien, dan betekent dat ook wat voor hoe je die achterkant maakt.
Ik merkte zelf bijvoorbeeld dat ik bij het publiceren van mijn onderzoek naar de GGD toch een keer extra door alle documentatie heen ging. Had ik het goed verwoord? Stonden alle observaties erin? Was mijn advies objectief en goed onderbouwd? Goed documenteren vond ik nooit echt sexy, maar is een voorwaarde om echt open te kunnen werken, heb ik ontdekt. Ik vond het zo leuk dat communityleden met mijn onderzoek verder gingen, nieuwe onderzoeksvragen bedachten en zelfs met eigen onderzoek gingen aanvullen. Dat kan alleen als je open werkt.
De achterkant is prachtig
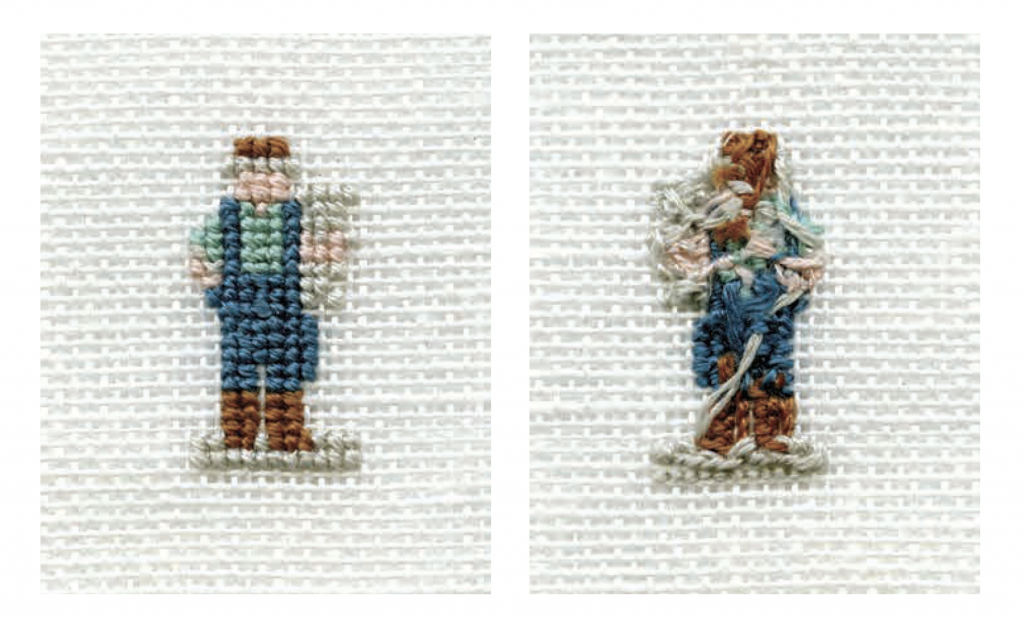
Marieke Opgelder, een vriendin van mij, maakt prachtige kunstwerken door alledaags speelgoed en keukenapparatuur te borduren. Haar werk vind ik het mooist als je het omdraait: de achterkant van het borduurwerk is net als de achterkant van het te borduren object. In het aan- en afhechten van draad zit een schoonheid die zij niet wegmoffelt, maar juist gebruikt en tot kunst verheft. I love it. Dit zouden we ook moeten doen bij de overheid!
Voor mijn afstuderen gaf ze me een ingelijste Tinkerbell die ik aan beide kanten kan tentoonstellen, net waar ik zin in heb. Marieke en Tinkerbell herinneren me eraan dat de achterkant net zo mooi kan zijn als de voorkant. Maar ook dat wanneer beide kanten bekeken worden ze ook allebei begrepen moeten worden. Het vraagt een andere borduurtechniek.