Meerdere begripvolle ambtenaren wezen me erop. Om echt begripvol te kunnen zijn als digitale overheid, moeten we de ander, in het geval van DUO de student, goed kennen. Dat is een inkopper. Alleen het lukt vaak niet, omdat alles wat we weten over de klant versnipperd is over de hele organisatie. Iedere afdeling probeert te luisteren en probeert samen te werken, maar in de waan van de dag zijn er allemaal hordes in de estafette die we samen lopen.
Ik sprak hier bijvoorbeeld met Nico over. Hij heeft toegang tot data en inzicht over al het contact tussen de helpdesk van DUO en studenten. Ik, als UX onderzoeker bezoek scholen en spreek studenten over hun achterliggende motieven. Aan zijn ‘wat-gebeurt-er’, kan ik het ‘waarom-gebeurt-dit’ toevoegen. In ons gesprek droomden we over hoe het zou zijn als we dit vaker deden. Ik schreef:
Hoe kunnen we het inzicht in de klant, en alle onderzoeken die overal gedaan worden, centraliseren in onze organisatie? Ik zet deze vraag op mijn to-do-list.
In deze blog vertel ik over de eerste pogingen die we, iedereen die onderzoekt bij DUO, tot nu toe gedaan hebben om daar te komen. En wat daaruit kwam.
De Research Ops community
Een jaar geleden ontdekte ik de Research Ops community. Dit is een slack-groep met allerlei researchers uit kleine en grote organisaties. Het onderwerp van gesprek: hoe kun je research organiseren in je organisatie. In een klein team is die vraag niet zo ingewikkeld, maar hoe groter het team, de afdeling of het bedrijf, hoe complexer.
Ik zit zelf bij DUO in een team van 25 collega’s. Wij werken samen met tientallen andere teams die of zelf onderzoeken of gebruik maken van onderzoek. Bij DUO werken bijna 3000 mensen. DUO werkt zelf ook in een keten met andere organisaties die ook weer samenwerken, informatie uitwisselen en beslissingen maken. In de onderzoeksstrategie voor 2019 schreef ik eerder over deze uitdaging.
Aansluiten bij de Research Ops community voelde als een warm bad. Ik sprak andere researchers die dezelfde vragen hadden als ik, en sommige hadden, mazzel, zelfs antwoorden. Ik skypte bijvoorbeeld met Brigette Metzler, Lead Research Ops bij de Australische overheid. Met haar dacht ik na over een DUO-vertaling van het internationale Research Ops framework. Ze stuurde mij een aantal workshoptemplates door die ze in haar organisatie had gedaan. Al dit materiaal kun je vinden op de Research Ops medium.
Ik trommelde mijn collega’s op, Roos en Nico, en nog een stuk of tien van andere afdelingen. Wie houdt zich nog meer bezig met onderzoek doen, vroegen we ons af. Roos organiseerde een aantal van de Research Ops workshops.
Meer uitwisseling
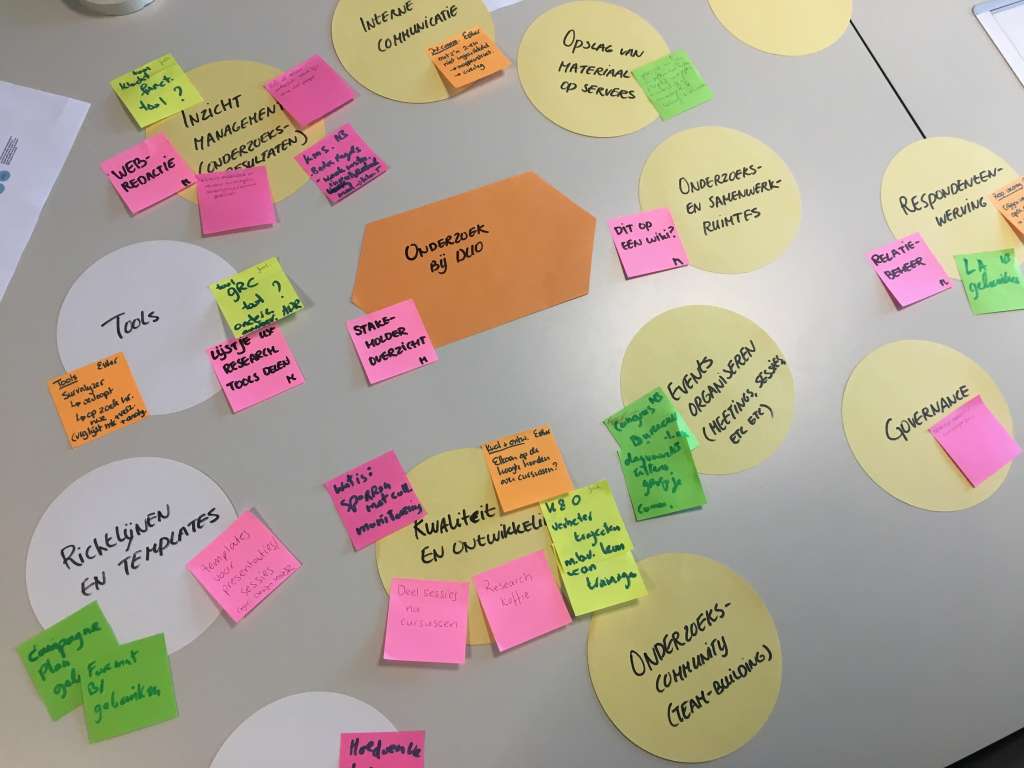
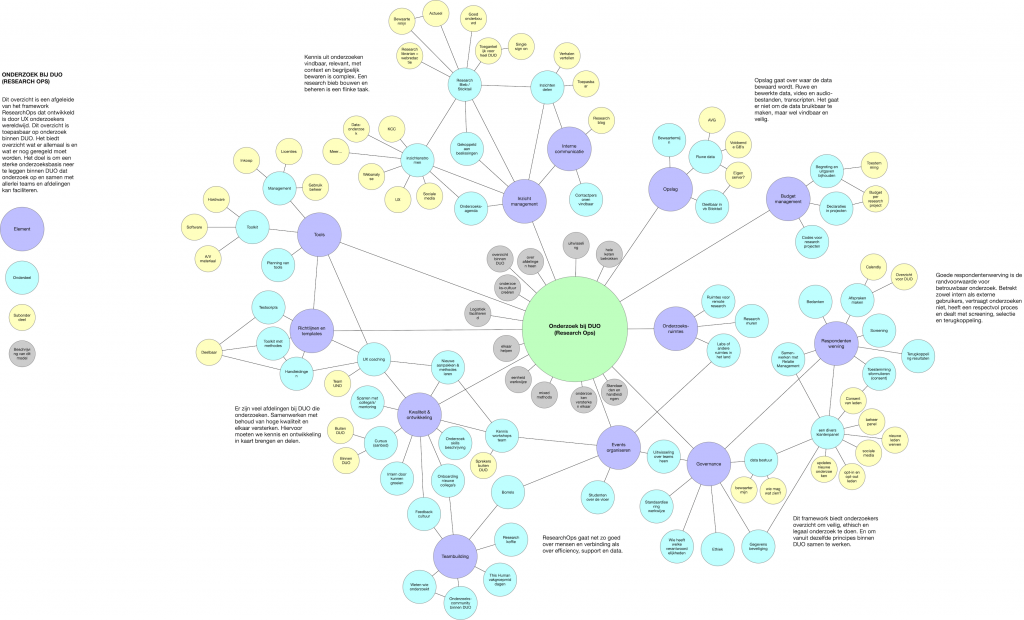
We ontdekten van elkaar dat een aantal antwoorden op vragen er al waren. We maakten bijvoorbeeld een overzicht van alle tools om onderzoek te doen en wisselden die met elkaar uit. Sommigen hadden ineens een twee keer zo grote toolkit. Alle opbrengsten verwerkten we in deze overzichtsspin.

In het midden: onderzoek bij DUO. Niet per se UX onderzoek, of data-onderzoek, of klanttevredenheidsonderzoek (ja, ja, dit zijn 3 afdelingen). Maar, gewoon onderzoek. Inclusief, iedereen hoort erbij en niet 1 type onderzoek is belangrijker dan het andere. De grijze bollen zijn de redenen waarom we deze plaat maken. Dit betekent niet dat we één afdeling moeten worden, maar dat we vanaf onze plek samenwerken en een gecentraliseerde aanpak hebben.
De paarse, blauwe en gele bollen gaan over thema’s die steeds concreter worden. Sommigen zijn nog vragend, anderen zijn al duidelijker en ingevuld. Het komende jaar hopen we het steeds concreter te maken. Per gebied kijken we hoe je dit centraal kunt opzetten, de samenwerking kunt organiseren en wie, of welke afdeling die kar het beste kan trekken.
Nieuwe rollen
Een van de gebieden waar we in 2019 veel aandacht aan hebben gegeven is de linkerbovenhoek: inzichtmanagement. Hoe kunnen alle inzichten over de klant bij elkaar komen, elkaar versterken en zo dat iedereen er bij kan? We zijn met Sticktail gaan werken om inzichten te bevrijden uit rapporten en deelbaar te maken. We vertellen in Sticktail verhalen over de klant waardoor collega’s zich kunnen inleven en een fundament hebben voor beslissingen.

In het begin deden we dat alleen als UX onderzoekers, maar na de eerste workshop vroeg iedereen of ze hun onderzoek er ook in mochten opslaan. Ja, natuurlijk! Dat leidde tot een nieuwe uitdaging: wie gaat Sticktail beheren? Het werd snel groot en daarmee ook chaotisch. Iedereen heeft een eigen schrijfstijl, de een gebruikt wel tags, de ander vergeet het en voor je het weet is het niet meer bruikbaar. We gingen samenwerken met de webredactie die de rol van ‘Research Librarian’ op zich nam. Zij zijn een ster in hoofd- en bijzaken scheiden, kritisch doorvragen naar wat je nu wilt vertellen en het helder (en kort) opschrijven van de inzichten.
Dit is een nieuwe rol. Ik kan me voorstellen dat er nog meer van dit soort nieuwe ‘ops’-rollen gaan ontstaan. We zijn bijvoorbeeld ook in gesprek met de afdeling Relatiebeheer die met veel enthousiasme hun expertise op respondenten met ons deelt. Vorige maand, op de Leading Design conferentie in Londen, hoorde ik er alles over dit soort nieuwe rollen. Ik wil me komend jaar meer gaan verdiepen in dit soort nieuwe rollen en hoe die samenwerken in je organisatie.
Mixed methods
In de weken na de workshops gebeurde er iets tofs. Als automatisch gevolg werd er meer uitgewisseld en gevraagd aan elkaar. “Hey, ik heb net een onderzoek gedaan naar x. Heb jij toevallig aanvullende documentatie?” “Ja, maar dat is wel van vorig jaar. Hm… dat zou een interessante vervolgvraag zijn.” Meer uitwisseling leidt tot het combineren van verschillende onderzoeksmethodes met elkaar. Onderzoek verdiept zich en wordt beter. Wanneer dat ook allemaal op een centrale plek gedocumenteerd wordt, is dat extra sterk. Tegenstrijdige resultaten gaan geen eigen leven meer leiden maar worden direct kritisch bevraagd op het moment van documentatie. Ons zelflerend vermogen wordt groter.
Deze uitwisseling leidt ook tot meer enthousiasme. We willen meer van elkaar leren. Er werden de afgelopen maanden workshops onderling georganiseerd. Iemand die een cursus buiten de deur volgde, organiseerde de week erop een mini-editie voor wie interesse had. In februari staat een mini-editie van mijn Dear Data avontuur gepland met collega’s.
Onderzoek inclusief maken
Dit enthousiasme moet gedeeld worden met teams die gebruik maken van onderzoek. Bij DUO zijn we begonnen met UX-coaching voor ontwikkelteams. De teams die zich hiervoor hebben opgegeven (inmiddels al 5) zijn ook enthousiast om meer van onderzoek gebruik te maken. Ze stellen vragen en zijn nieuwsgierig.
Deze twee groepen moeten bij elkaar komen. De onderzoekers en de makers. In 2020 organiseren we meet-ups, gewoon in de kantine, om informatie uit te wisselen, vragen te stellen en elkaar enthousiast te maken. De eerste is eind januari. Er komen ook twee designers van Booking.com die vertellen over data driven design.
Deze blog sluit ik af met twee tips als je meer over Research Ops wilt weten. Op 16 januari is er bij Bol.com in Utrecht een researchmeet-up over hoe zij dit organiseren met als titel ‘Iedereen is een researcher’. En op UX Insight (6-8 april in Breda) staat dit jaar de derde dag helemaal in het teken van Research Ops. Ik ben bij beide van de partij, misschien zie ik je daar?