Het begon met de empathiethermometer bij het team van Hessel, als proef om te kijken hoe we ontwikkelteams kunnen helpen om zelf verantwoordelijk te zijn voor de ervaring van de gebruiker, de user experience (UX). Dat leidde tot meer workshops, enthousiaste teamleden, ritjes naar scholen en meer teams die zich opgaven voor UX coaching.
De afgelopen maanden hebben we veel geëxperimenteerd. Wat werkt wel, en wat niet? Voor ontwikkelteams is UX coaching een manier om betere gebruiksvriendelijke diensten en producten te maken; voor ons, het UX-team, is het een onderzoek naar de veranderende rol van UX bij de overheid en in grote organisaties. In dit blog een update.
Ontwerpend leren
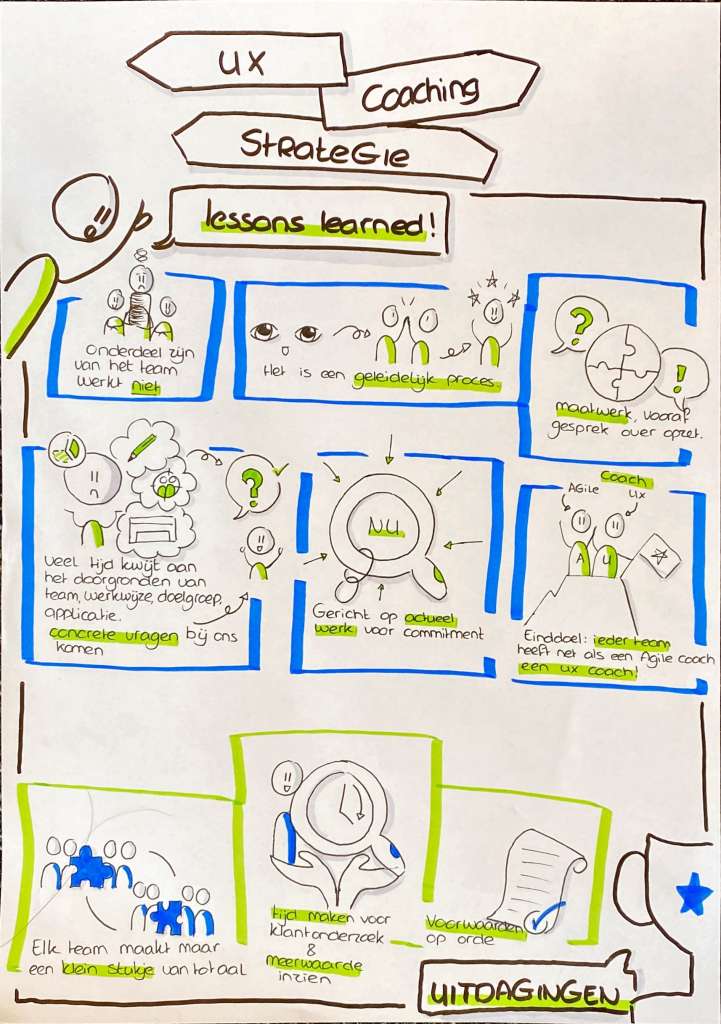
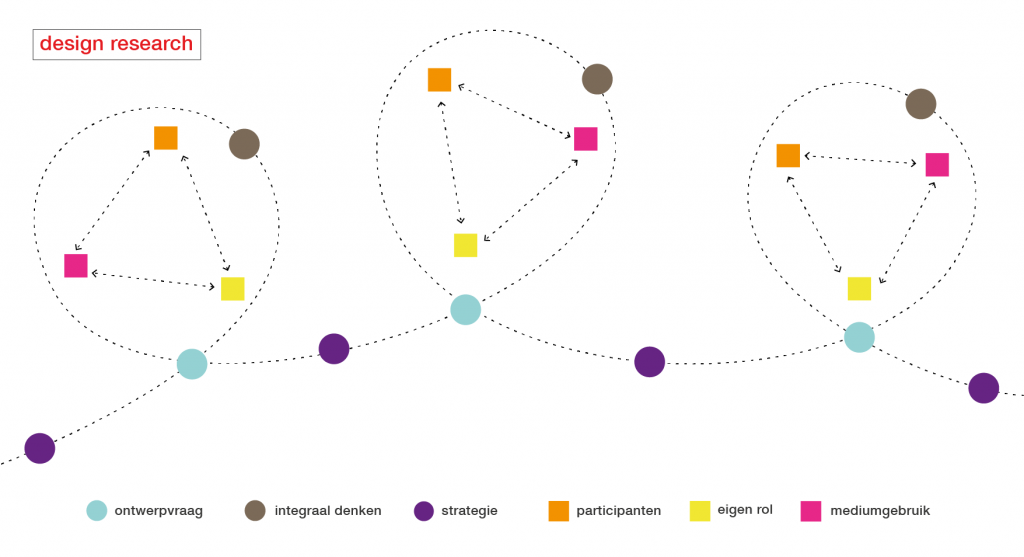
UX coaching zetten we op door design research te doen. Door te ontwerpen en uit te proberen, samen met participanten, komen we steeds een stap verder. In onderstaand schema zijn de 6 onderdelen van dit ontwerpend experimenteren schematisch weergegeven. Vorige week deden Roos en Suus (2 collega’s die het meest met de experimenten bezig zijn op dit moment), en ik een stap terug om al onze experimenten tot nu toe op een rij te zetten, te reflecteren en onze strategie bij te sturen.

De ontwerpvraag of het ontwerpdoel: ‘hoe kunnen we teams de tools, kennis en hulp geven om diensten te maken die goed zijn voor mensen?’
We begonnen met het opschrijven op post-its van alle activiteiten die we het afgelopen jaar hadden gedaan om dat doel te bereiken. Dat waren bijvoorbeeld een workshop prototypen, een teamsessie over ‘ken je klant’, een workshop ‘verbeter je product met data’, een canvas dat teams helpt om de klantreis te maken samen met andere teams, de UX-boekenkast die we aan het opbouwen zijn, dat we onderzoek nu zoveel mogelijk in Sticktail bewaren en de eerste UX-meet-up, om maar even wat te noemen :).
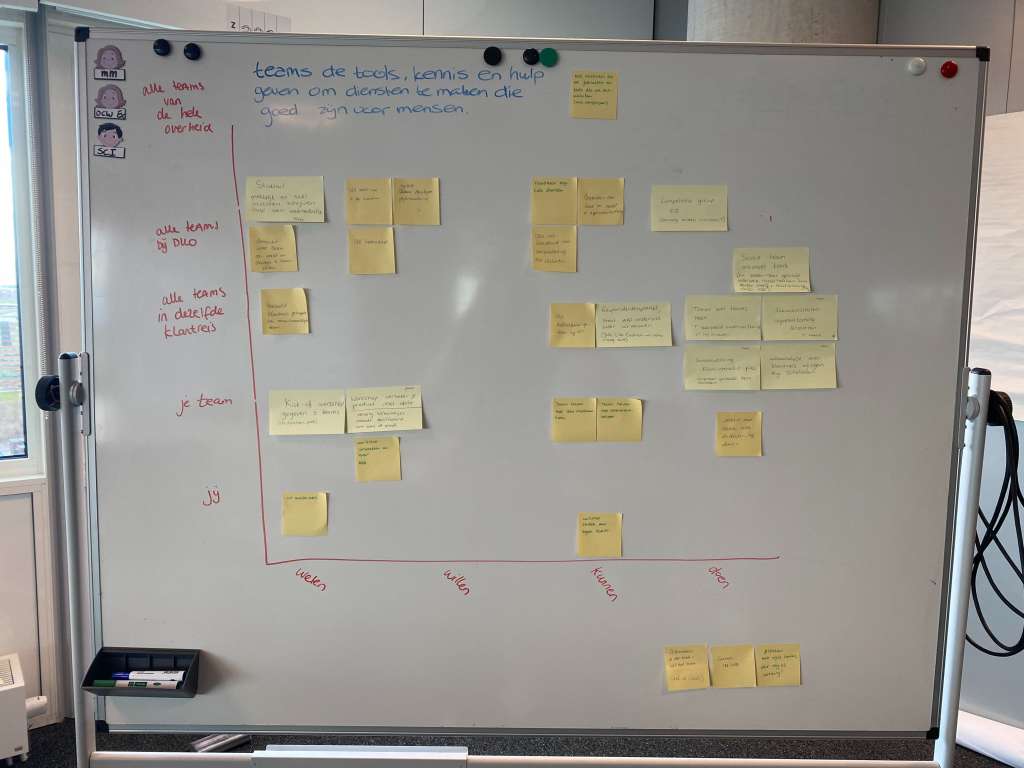
We ordenden de post-its eerst naar onderwerp, maar dat vertelde ons niet veel. Ik dacht aan de workshop Beeldsprinten, en stelde voor dat we verschillende sorteringen gingen uitproberen. We eindigden met 2 schalen van onze type participanten en mapten daar alle experimenten op. Dit bord maakte Suus later digitaal en bewerkbaar zodat we nieuwe experimenten er bij kunnen plotten en het kan groeien.

Participanten: van het individu, naar je team, teams die in dezelfde klantreis ‘zitten’, alle teams bij DUO en voorbij de DUO-grenzen. Participanten kunnen ook in verschillende fases zitten: weten, willen, kunnen en doen.
Dit gaf veel overzicht. We zagen dat we weinig experimenten deden om participanten te overtuigen om te willen. Dat hoefde ook niet, want teams melden zichzelf aan bij ons. Willen ontstaat geleidelijk en organisch. Het enthousiasme van het ene team steekt het andere team aan om zich aan te melden.
We merkten ook dat we veel op de 3 middelste niveau’s werken. We plaatsen het individuele niveau er wel bij, omdat het vaak begint met 1 teamlid dat enthousiast is en het team meeneemt daarin. Het is belangrijk om te investeren in mensen zelf en niet alleen in teams. We doen ook nog niet zoveel voorbij de DUO-grenzen. Dat is niet erg, want we werken bij en voor DUO, maar het is wel goed om te kijken of we de activiteiten die voor heel DUO werken met een kleine stap ook breder kunnen inzetten en delen. Meestal is dat vooral een kwestie of het open mag of niet.
De rol van de UX coach
Roos heeft de afgelopen maanden in een team gezeten als UX coach, waarbij Suus teams van buitenaf heeft geholpen. Van de inzichten die we uit die verschillende aanpak leerden, maakte Roos, samen met collega Lisa, onderstaande tekening. De belangrijkste conclusie: de UX coach is verbonden aan het team, maar moet niet deel zijn van het team.
UX coach is ook voor ux’ers een andere rol. Tot nu toe waren we gewend om teams te helpen door het werk zelf te doen, nu gaan we teams helpen zodat ze (een deel van) het werk zelf kunnen doen. Waar ligt precies de grens? Wanneer ben je interactie ontwerper bij een team, en wanneer interactie coach? Of onderzoeker die zelf het onderzoek doet, of onderzoekscoach?
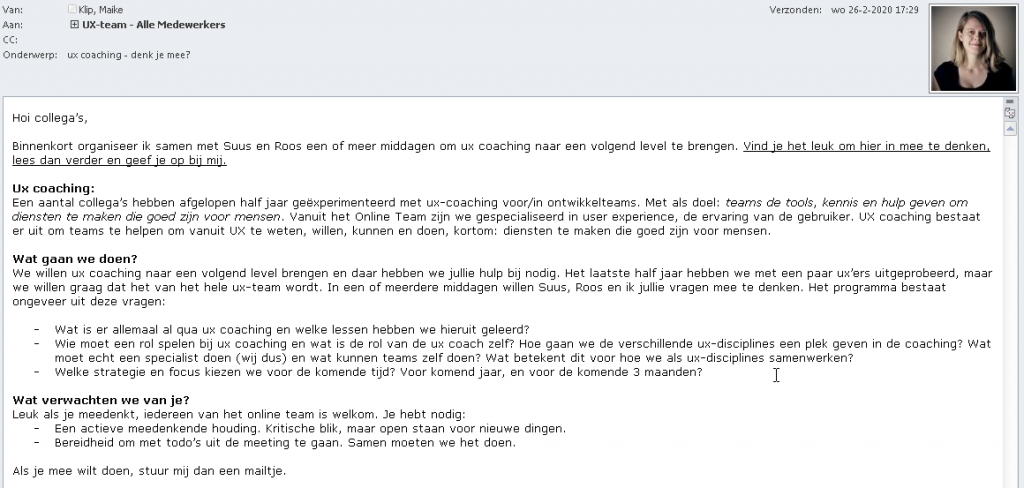
En hoe verhouden de verschillende UX-disciplines zich ten opzichte van elkaar. Sommige workshops kunnen door meerdere disciplines gegeven worden en we zien disciplines met elkaar vergroeien. Het ontwerpproces wordt daardoor vloeiender. Dat betekent ook iets voor onze eigen ontwikkeling. Daarom stuurde ik een mail naar alle 25+ mensen van het UX-team.

Tot nu toe heb ik al 12 mailtjes terug met ‘ik ben erbij’. In maart/ april plannen Suus, Roos en ik het vervolg om samen na te denken over de rol van UX coach. Wanneer we die duidelijk(er) hebben, kunnen we onze experimenten beter opzetten en inplannen, en kan het door het hele UX-team opgepakt worden.
Ben jij, of ken je andere organisaties die ook bezig zijn met de veranderende rol en het opschalen van UX? Ik ben heel benieuwd naar ervaringen en tips. Let me know.