Komende week geef ik bij het programma CRI, waar ik dit jaar mijn praktijkonderzoek doe, een workshop mensgericht ontwerpen. Het afgelopen half jaar liep ik mee bij overleggen, interviewde ik collega’s en werkte ik zelf ook mee in een deelproject. Deze zomer analyseerde ik de alle data tot nu toe, en vanaf de zomer deel ik de inzichten met het team. Een onderdeel daarvan is dat we samen nadenken hoe we principes en activiteiten van mensgericht ontwerpen toepassen.
Als voorbereiding voor die reflectieworkshop is deze blog. Ik zocht namelijk een handige en simpele introductie op het onderwerp mensgericht ontwerpen, en dat kan ik natuurlijk ook met jullie delen. Voor mijn collega’s maakte ik een lekker klik-blogje waar ze gelijk hun antwoorden in kwijt konden, jullie moeten het helaas met statische content doen. Verschil moet er wezen uiteraard.
Wil je mijn onderzoek volgen, abonneer je dan op mijn maandelijkse nieuwsbrief.
De eerste binnenkomer
De essentie van mensgericht ontwerpen wordt, als je het mij vraagt, nog altijd het beste uitgelegd door IDEO, een van de grondleggers van de werkwijze (Kelley & Kelley, 2013).
Er zijn veel schema’s en plaatjes die het proces en de principes van mensgericht ontwerpen uitleggen. De een heeft 3 stappen, de ander 7. Maar allemaal hebben redelijk dezelfde cyclus. Je verplaatst je in de situatie van degene die een probleem heeft, je bedenkt een of meer oplossingen, maakt er een prototype af zodat je het idee kunt testen en kijkt, opnieuw samen met degene die het probleem ervaart, welke oplossing de beste is.
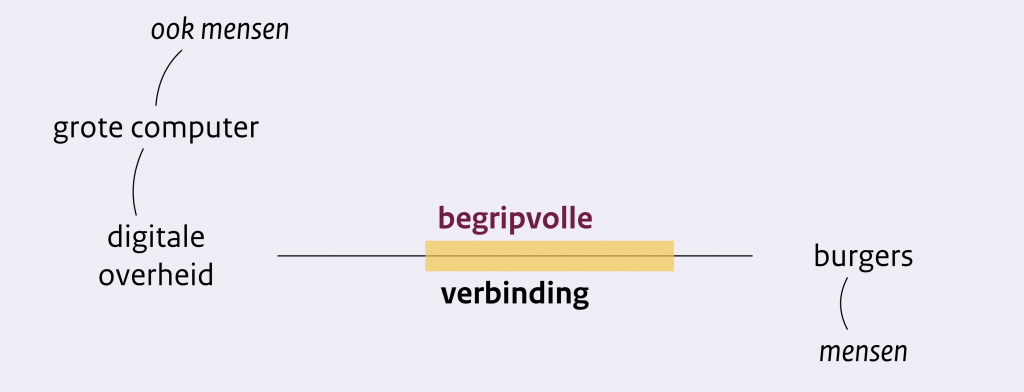
In mijn onderzoek gebruik ik de ISO standaard mensgericht ontwerpen voor interactieve systemen. Deze koos ik omdat die het mensgerichte ontwerpproces goed beschrijft, en omdat mijn onderzoek zich focust op overheidsdienstverlening dat voor het gros gaat via interactieve mens-computer systemen en alles wat daarbij komt kijken aan de ‘achterkant’. Denk aan IT-systemen, organisatieprocessen en overheidsbeleid.
De principes en de activiteiten uit de ISO standaard heb ik gebruikt om alle observaties van de afgelopen maanden en interviews met collega’s mee te vergelijken. Ik keek steeds naar wat ik terug zag komen, en welke factoren daarbij hielpen om zo te werken en welke zaken juist niet.
Tijdens de workshop ben ik vooral benieuwd hoe collega’s hier zelf tegenaan kijken.
- Wat versta jij onder dit principe of activiteit?
- Hoe herken je het wel of niet in je werkwijze?
- Wat vind je er goed aan werken en wat niet?
- Waar zie je ruimte voor verbetering?
Deze vragen kun jij ook stellen in jouw organisatie. Komt daar iets interessants uit, dan hoor ik dat graag!
Principes van mensgericht ontwerpen
In aparte blogs werk ik de komende tijd deze principes die ik in mijn onderzoek gebruik uit:
- Wat we maken en bedenken is gebaseerd op een expliciet begrip van gebruikers, taken en hun context.
- We betrekken gebruikers continu bij het bedenken en maken van oplossingen
- Onze ontwerpen worden geoefend en getest met echte gebruikers, dit bepaalt de keuzes die we maken.
- We werken iteratief.
- Onze ontwerpen richt zich op de gehele gebruikservaring van de gehele service.
- In ons team zitten mensen met verschillende vaardigheden en perspectieven om samen mensgericht te kunnen ontwerpen.
Een ontwerp kan trouwens van alles zijn. Bijvoorbeeld een ontwerp voor een interactieve app waarin je je schulden kunt zien, of een ontwerp voor een regeling die een burger kan treffen met de overheid. Of een ontwerp voor aangepast beleid rond rechtsbescherming.
Een ontwerp is een potentiële oplossing voor een probleem.
Potentieel, want het toffe aan ontwerpen is dat je iets kunt uitproberen. Dat doe je door een onaffe versie van het ontwerp (een prototype) te maken dat je kunt testen met echte gebruikers. Bijvoorbeeld mensen met schulden, maar ook collega’s van het KCC die een betalingsregeling afsluiten met een burger.
Als je vanuit deze principes werkt, moet je dat – als het goed is – ook terug zien in wat je doet en wat er daadwerkelijk gebeurt.
Activiteiten van mensgericht ontwerpen
Mensgericht ontwerpen is een iteratief proces, een cyclus waarbij de laatste stap weer het startschot vormt voor de eerste.
De enige stap, stap 0, die daarvoor nog plaats vindt is: het plannen van het mensgerichte ontwerpproces. Hier hoort bij dat er randvoorwaarden gecreëerd worden om zo te kunnen werken. De stappen daarna:
- De gebruikscontext begrijpen en specificeren. Deze context is zowel die van de gebruiker als wel alle andere partijen die een rol spelen in het probleem.
- De behoeften van gebruikers en andere belanghebbenden vaststellen. Dit kunnen ook tegengestelde behoeften zijn.
- Ontwerpoplossingen maken. Oftewel oplossingen voor het probleem bedenken, hoe die passen bij de context van de gebruikers en wat zij nodig hebben en dit vervolgens uitwerken in tastbare prototypes.
- Het ontwerp evalueren. Dit kan met die tastbare prototypes, maar doe je ook op lange termijn. Wanneer oplossingen al (deels) geïmplementeerd zijn, blijf je monitoren. De feedback gebruik je om iteratief steeds beter aan te sluiten bij de gebruikscontext, stap 1.
Wil je de hele ISO standaard mensgericht ontwerpen lezen met alle uitleg en definities, stuur mij dan even een mailtje.
Bronnen
ISO. (2019). ISO 9421-210 – Ergonomics of human-system interaction – Part 210: Human-centred design for interactive systems. Geneva, Switzerland, International Organization for Standardization.
ISO. (2023). ISO 9421-221 – Ergonomics of human-system interaction – Part 221: Human-centred design process assessment model. Geneva, Switzerland, International Organization for Standardization.
Kelley, D., & Kelley, T. (2013). Creative confidence: Unleashing the creative potential within us all. Crown Business.