Twee weken terug ging ik samen met collega Reinout naar de Leading Design conferentie in Londen. Het waren drie dagen vol interessante verhalen van sprekers van bekende en minder bekende bedrijven. En drie dagen vol musea en cultuur, want in elke vrije minuut is dat natuurlijk wat je doet in Londen. In deze blog vertel ik over de 4 lessen die ik leerde voor mijn werk bij DUO.
1. De verhalen die we vertellen
Ik begin met het musea-en-cultuur-gedeelte van de trip. In het Tate Modern was de expo van Olafur Eliasson ‘In real life‘. Op Netflix staat ook een documentaire over hem en deze expo. Hij speelt met verschillende vormen van licht en water om verhalen over een veranderende wereld en klimaat te vertellen. Fantastisch. Zelden dat ik zo opging in een museumbezoek.
Behalve het Tate Modern bezochten we de National Gallery en zagen we de grote meesters. Elk schilderij vertelt een eigen verhaal. De Italiaanse meesters gebruikten veel symboliek en werkten laag voor laag aan de hand van allerlei regels. De impressionisten werkten vanuit hun gevoel. Door de jaren heen zie je de verhalen en de manier waarop ze vertelt worden veranderen. We bezochten Shakespeare’s ‘The taming of the shrew‘ waar de man-vrouw rollen verwisselt waren om het gesprek over gender op een andere manier te voeren.
Wat kan ik hiermee bij DUO?
Met kunst, met design vertellen we verhalen. Dat is altijd zo geweest. Ook een aantal sprekers hadden dat als thema. Dan Makoski van Loyd Banking Group vertelde dat hij een storytelling studio opgericht had om in zijn organisatie meer en betere verhalen te vertellen. Bij DUO vertellen we al veel verhalen, maar ik vond het enorm inspirerend om nieuwe manieren te ontdekken van verhalen vertellen. En om zelf te ervaren hoe je met kunst meegenomen wordt in een verhaal. Verhalen maken wie we zijn. Hoe zou mijn werk bij DUO zijn als ik mezelf als verhalen verteller zie, en het Online team een storytelling studio zou hebben/zijn? Wat zijn de verhalen die we dan vertellen?
2. Stop het gejammer, aan de slag
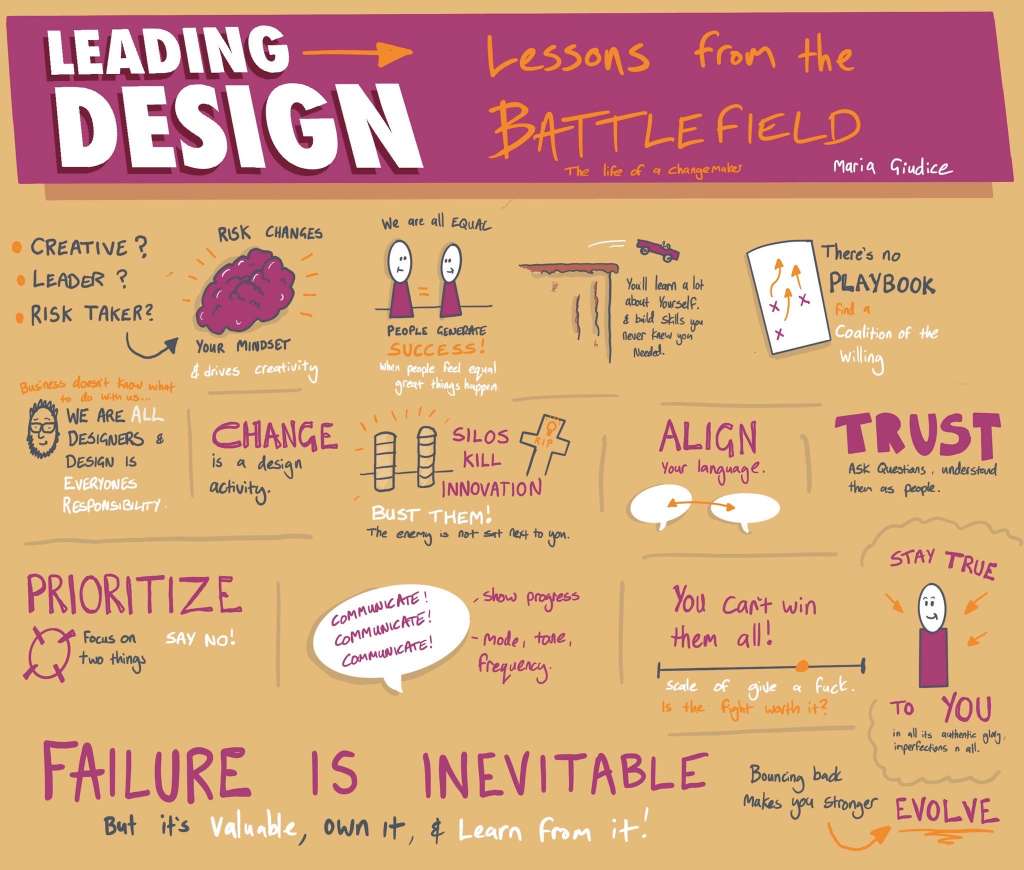
Hoe vaak ik niet al bij een talk was over ‘how design can have a seat at the table‘. Het heeft geen zin om daarover te blijven jammeren. Ga gewoon aan de slag en laat zien wat je doet. En doe het goed! Maria Giudice pleitte dat je jezelf als ‘change maker’ moet zien en hoe je dat kunt doen. Bijvoorbeeld door je organisatie goed te kennen, te weten welk team wat doet, en tussen die ‘silo’s’ verbinding kunt maken. Als design leader moet je je juist ook verdiepen in de organisatorische kant van het bedrijf waar je werkt.
Bij DUO
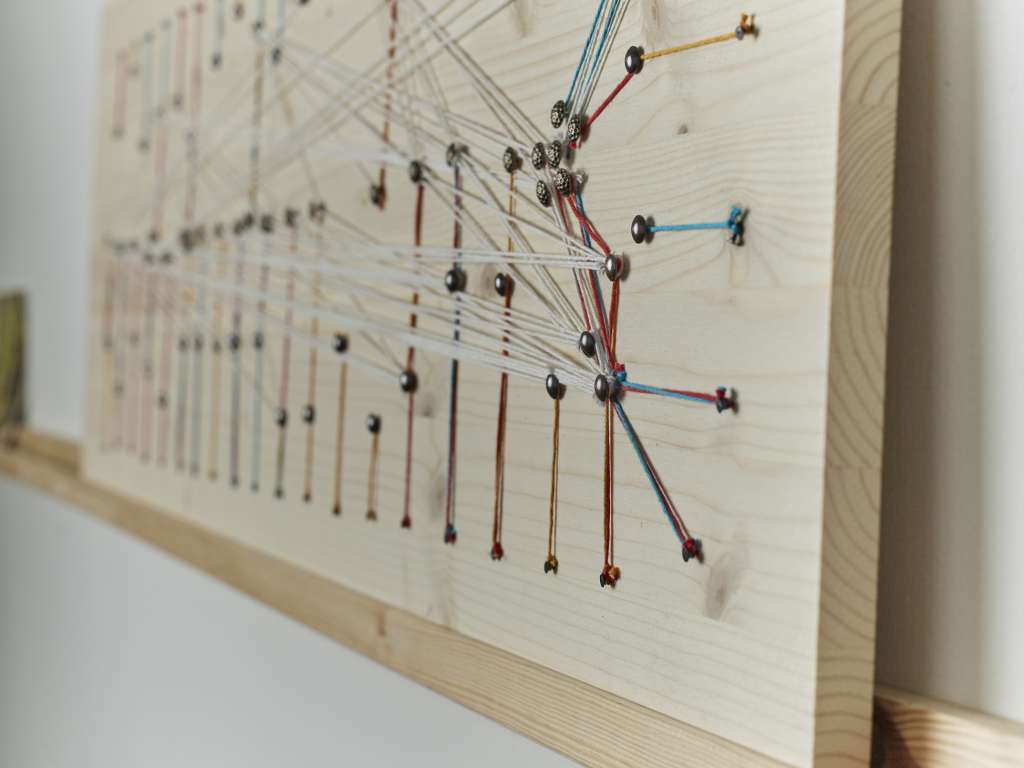
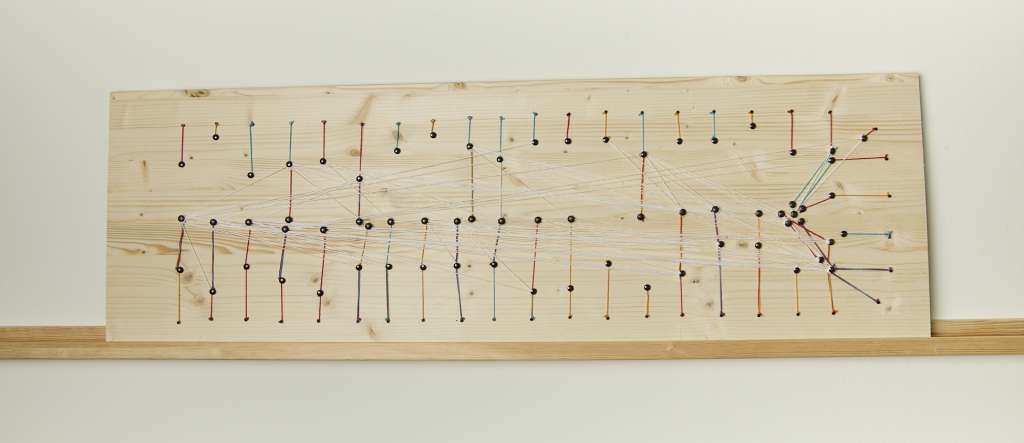
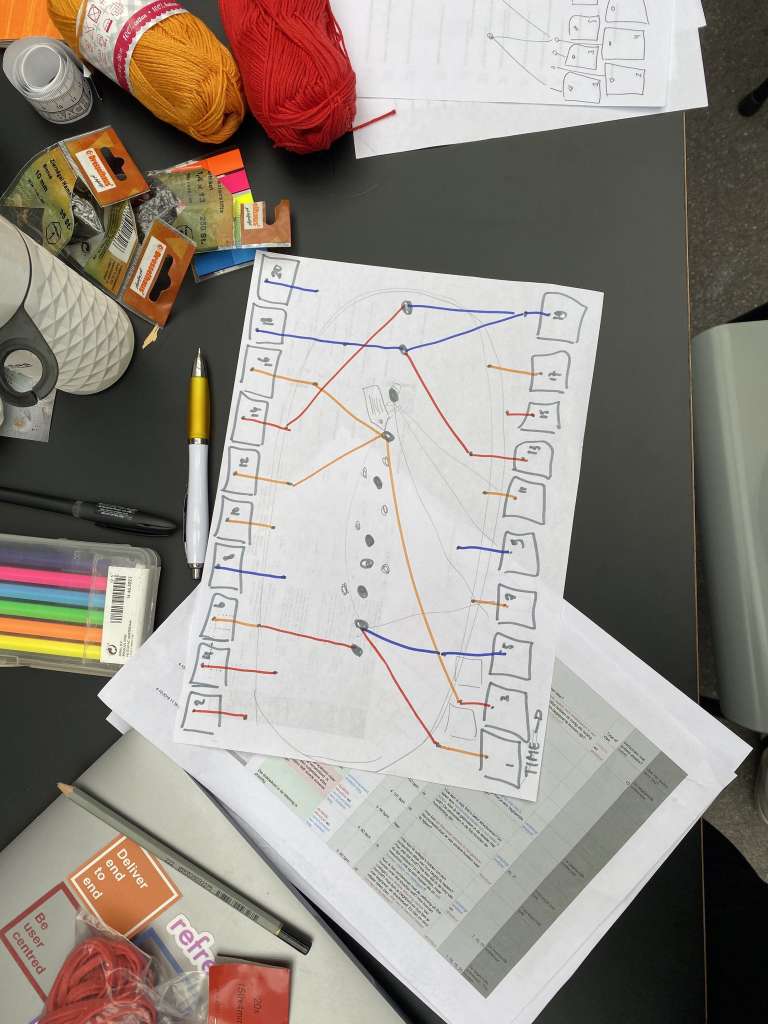
Samen met mijn collega Bram werk ik aan een grote kaart van DUO waardoor we inzicht krijgen in wat we voor welk team doen. Bijvoorbeeld welk team al met UNO werkt. Of welk team graag mee wil doen met UX coaching. Zo’n kaart is een ideaal middel om verbinding te organiseren rond een tool, een type doelgroep of een andere invalshoek.

Op hetzelfde thema doorgaand, maar dan anders, vond ik de talk van Ryan Freitas (design lead bij Facebook) ook erg interessant. Zijn talk heette ‘Build without regret’. Ik moet eerlijk zeggen dat ik bevooroordeeld was; ik heb geen hoge pet meer op van Facebook. Mijn eigen account heb ik twee jaar geleden opgezegd. In de talk kwam het ethische aspect jammer genoeg niet heel goed uit de verf. Al had ik het idee dat Freitas het daar wel over wilde hebben. Maar ja, hij werkt natuurlijk wel als lead designer aan de newsfeed, dus wat kon hij zeggen? Voor mij alleen maar meer bevestiging dat we het moeten hebben over de ethische kanten van digitalisering en onderwerpen die daarbij horen. Dat is natuurlijk een van de redenen dat ik vorig jaar begon met de fotoserie van de begripvolle ambtenaren.
3. Making the band
Design lead bij Spotify, Nicole Burrow, vertelde over hoe je een goed design team samenstelt. Ze gebruikte daarvoor de beste metafoor voor Spotify, namelijk ‘how to make the band’. In een band heb je de juiste mensen nodig op het juiste instrument. Sommigen spelen er meerdere, dat kan, maar iedereen heeft een eigen rol. Wanneer je perfect op elkaar afgestemd bent, maak je de mooiste muziek. Ze gaf ontzettend veel tips en voorbeelden hoe ze dat bij Spotify doen. Ik ben jaloers op hun on-boarding van nieuwe medewerkers. Ze had het ook over burn-out in je team en dat, ook al overkomt het een, het eigenlijk een team overkomt. Ze eindigde met een stuk uit Tamborine, de show van Chris Rock (staat ook op Netflix). Soms voelt het alsof je slechts de tamboerijn speelt; maar ook dat kan alleen met volle overtuiging. Oftewel: iedere rol is waardevol.

Jason Mesut vertelde over een design research project van hem die hij ‘shaping design’ noemt. In een tijd dat hij zelf op zoek was hoe hij als designer was, legde hij wat hij deed om dat te onderzoeken vast. Later deed hij hetzelfde met teamleden en het groeide uit tot een onderzoeksproject op zichzelf. Alle materialen en opbrengsten deelde hij met ons, en ook digitaal.
Bij DUO
De inzichten over wat een goed team maakt, hoe je rollen verdeelt en hoe je je eigen ‘design’ kunt ‘shapen’ ga ik met mijn collega’s bespreken. In december gaan we met de researchers een middag de onderzoeksrollen evalueren en kijken hoe we die voor de komende tijd willen verdelen. Toch meer aan de slag met Research Ops (wie vind dit tof?), inhoudelijke pittige projecten, nieuwe research methodes, etc. Het is de eerste keer dat we zo’n jaarstart maken met elkaar. Dat idee stal ik uit het boek van Rick Pastoor, Grip.
Beginnen met design ops
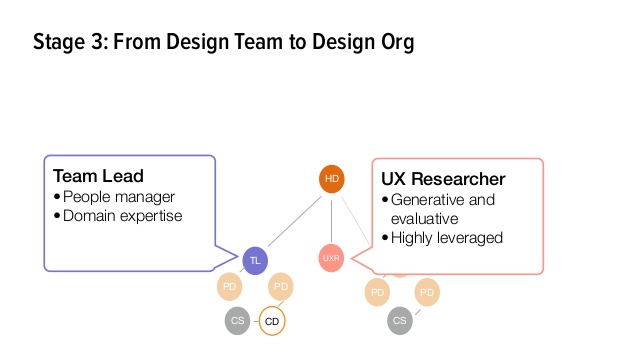
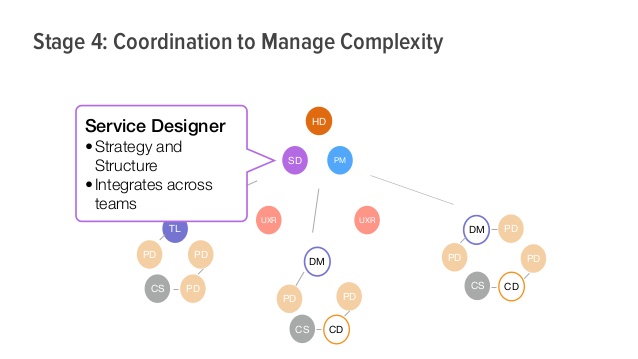
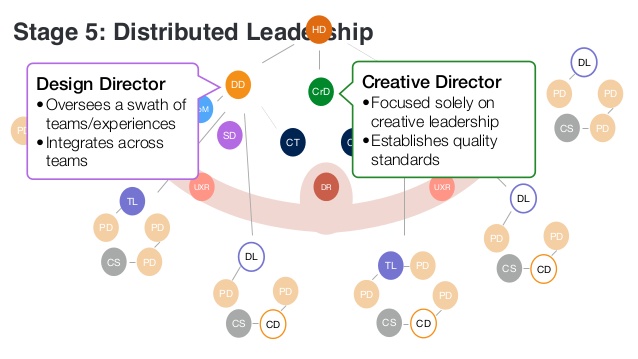
We zijn er bij DUO afgelopen jaar al een klein beetje mee begonnen, maar ik werd er weer van overtuigd hoe belangrijk het is om Design/ Research Ops als officiële rol serieus te nemen. Kristin Skinner schreef het boek Organising design for design organisations (inmiddels besteld) en vertelde welke rol design kan innemen in verschillende grootte organisaties. Maar dus ook hoe je als designteam moet groeien als je organisatie groeit en je rol verandert. Wordt vervolgd.
Ik ben niet de enige die een verslag schreef: Alicja Leszczyńska schreef haar samenvatting van de conferentie (ook interessant). Kortom: geslaagde conferentie! Boekje bijna volgeschreven met aantekeningen. En veel zin om weer aan de slag te gaan :).