December betekent goede voornemens, ook bij DUO. Vorig jaar deelde ik de UX research strategie voor 2019, hier die voor 2020. Twee weken geleden keken we als UX research team terug op onze samenwerking en kozen we de 3 belangrijkste punten waar we in 2020 aan willen werken.
Elkaar helpen
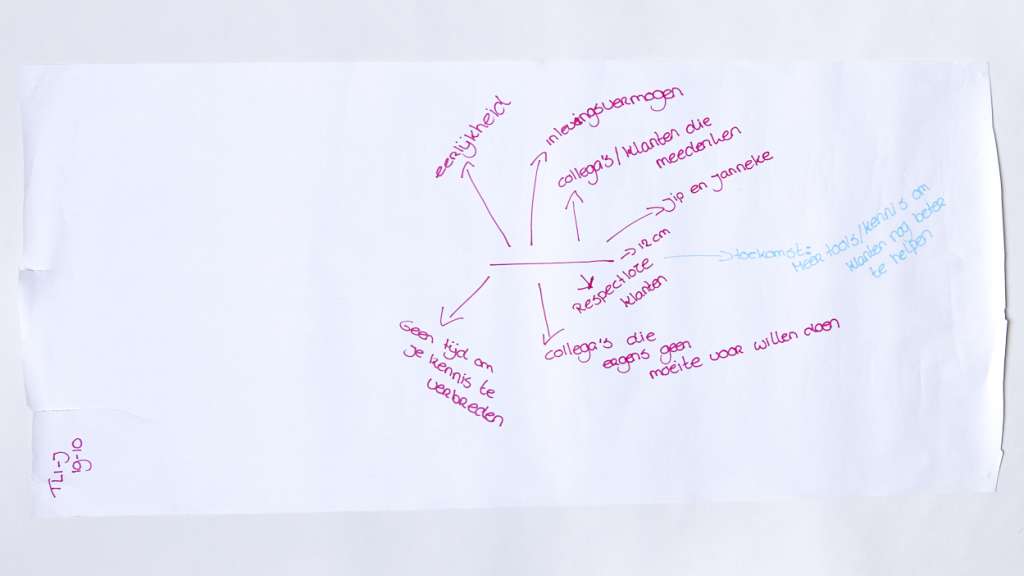
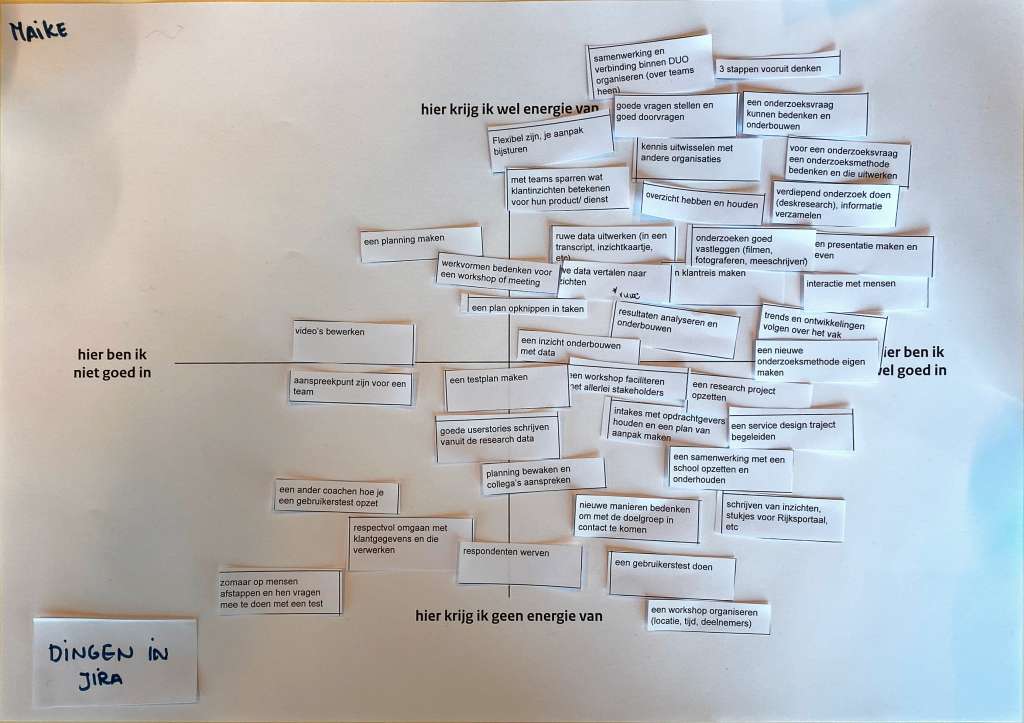
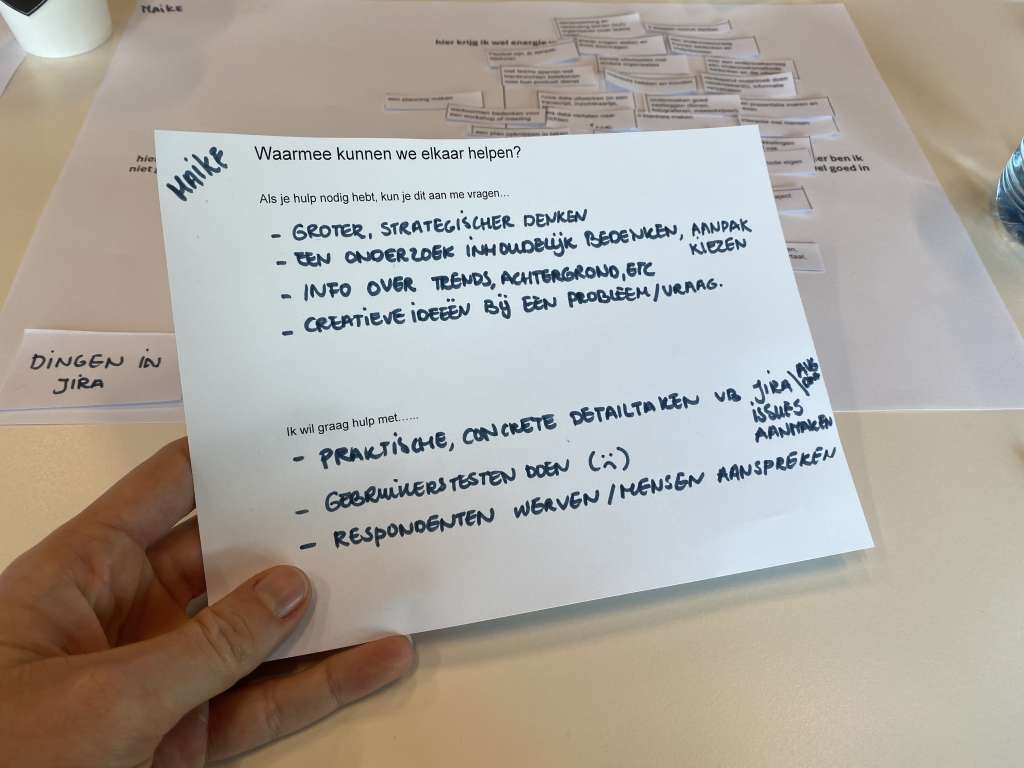
We begonnen met onze samenwerking. Iedereen kreeg een stapel kaartjes met taken uit onze functiebeschrijving. Op een A3 met 2 assen mocht je die sorteren. De ene as ging over waar je goed in bent, de ander waar je energie van krijgt. Aan het einde van de oefening vulden we een kaart in hoe we elkaar wilden helpen in het nieuwe jaar.


Er ontstond een goed gesprek over hoe we elkaar beter kunnen helpen. Sommige dingen vind ik moeilijk, bijvoorbeeld zomaar op mensen afstappen. Een ander heeft daar geen problemen mee en wil me daar best vaker mee helpen. Deze oefening was de basis om naar ons werk te kijken. Hebben we afgelopen jaar gedaan waar we goed in zijn en energie van krijgen? Of kunnen we hier in 2020 andere keuzes in maken en het werk zo verdelen dat het voor iedereen ok is?
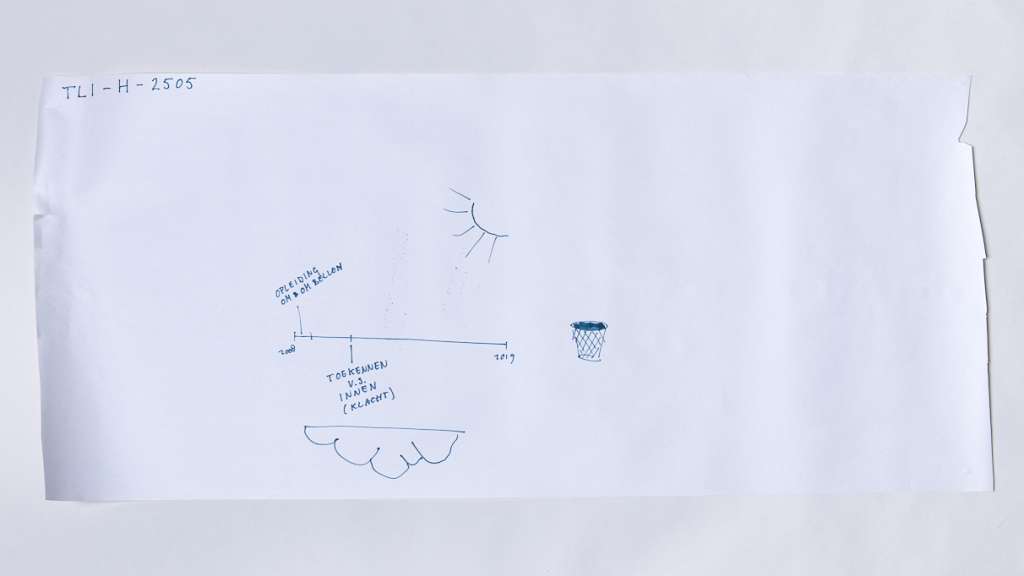
Trots op 2019
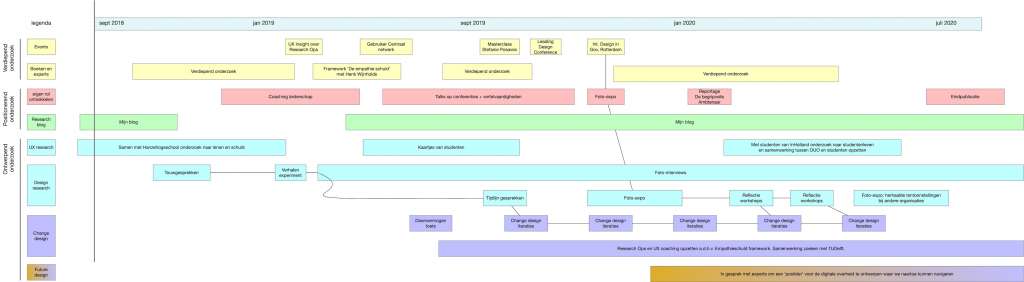
Voor 2019 hadden we grootste plannen. Bij het schrijven van deze blog las ik ze terug. Heel tof om te lezen dat bijna alles is uitgekomen en we echt een flinke stap verder mee zijn. Jullie konden de meeste ontwikkelingen steeds meelezen op dit blog.

Dit zijn de opbrengsten van 2019:
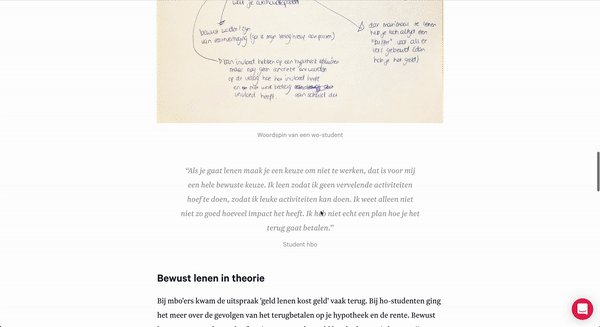
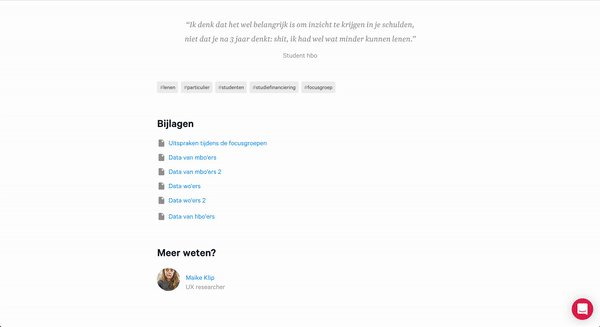
- we deden onderzoek mèt de doelgroep en niet alleen maar naar de doelgroep. Dit levert veel op maar is ook messy en onvoorspelbaar. Het vraagt van ons dat we het strak organiseren en tegelijkertijd ruimte bieden voor input van de studenten. Bij de presentatie van het onderzoek lenen en schuld kwamen veel collega’s kijken die zelf in gesprek gingen met studenten.



- we maakten een grote stap in onze analysevaardigheden. Door in Sticktail te werken, werd ons werk inzichtelijker en werden we kritischer bevraagd over de resultaten. Heel goed, ook pittig. Wanneer is iets een observatie en wanneer echt een inzicht? Dat was nog niet zo makkelijk. Maar inmiddels werken we samen met de webredactie en sluiten andere onderzoekscollega’s ook aan.
- er is binnen DUO veel interesse in klantonderzoek. Er gebeurt heel veel, maar is ook versnipperd. We hebben veel in kaart gebracht en zijn aan de slag gegaan met Research Ops.
- we wilden afgelopen jaar uit de ontwikkelteams en meer gaan coachen. Dat lukte niet bij elk team. Zowel voor de researcher als voor het team is dit een andere manier van werken. Spannend. We zitten in de overgang van wat de beste manier is en hoe je dit het efficiëntst kunt doen. Maar: we hebben ook een wachtlijst. De animo is groot.
- de onderlinge samenwerking tussen researchers was niet altijd je van het. We waren superdruk en zagen elkaar soms weinig. In de tweede helft van het jaar organiseerden we elke 3 weken een research koffie. Toen ging het beter.
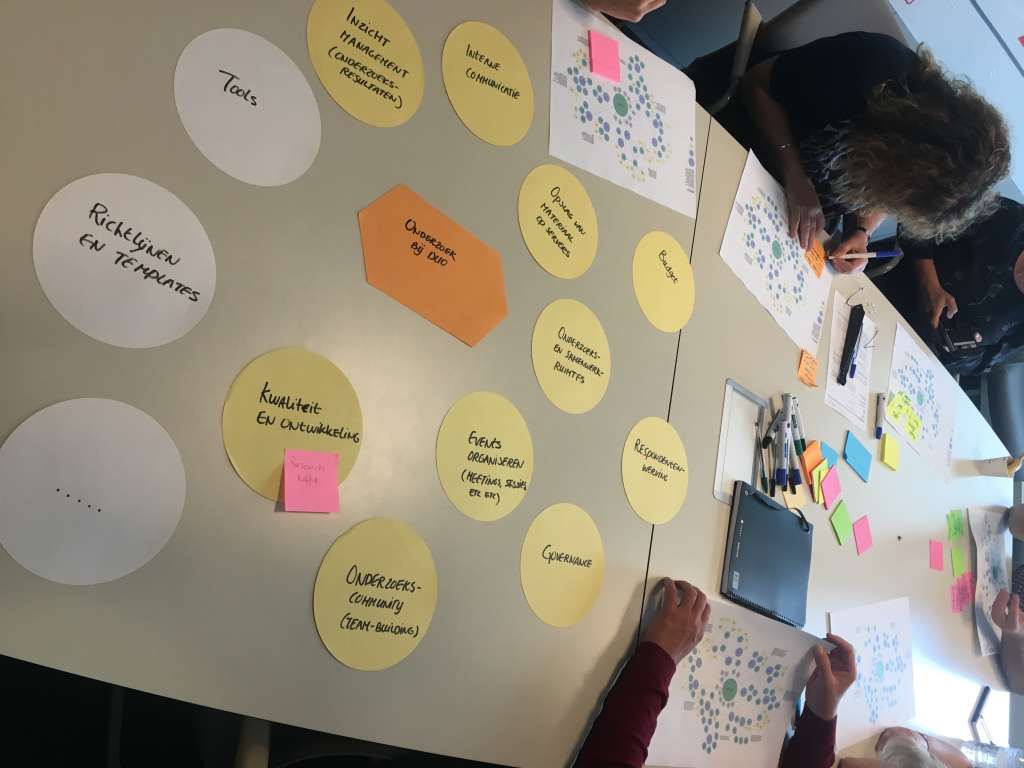
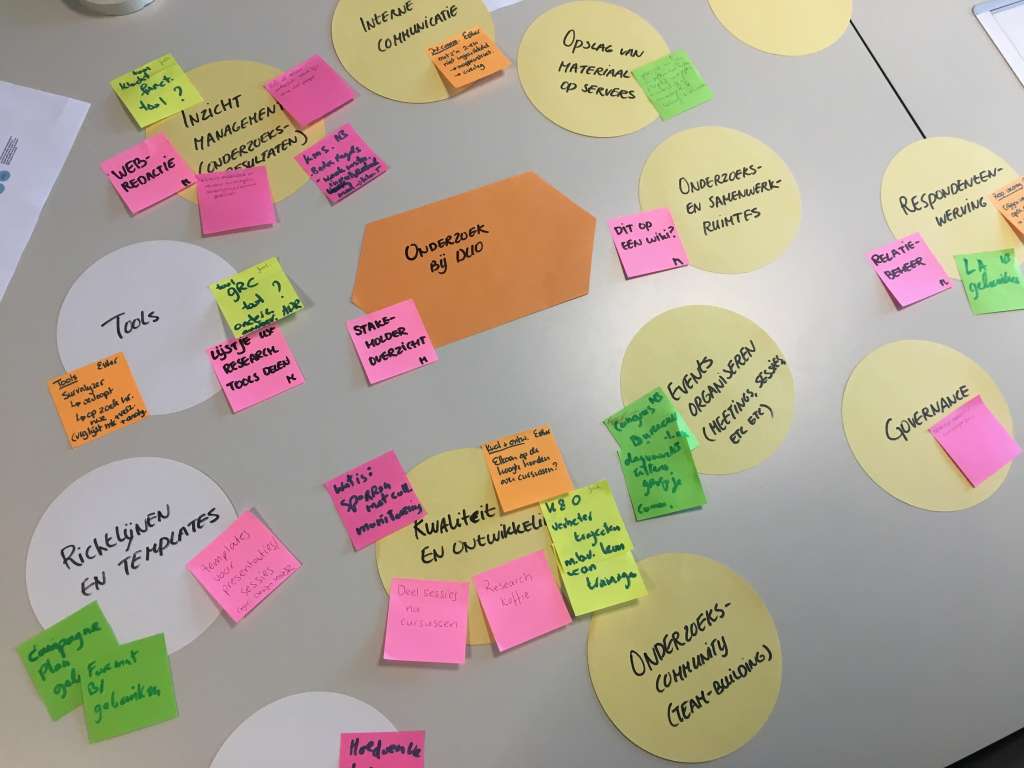
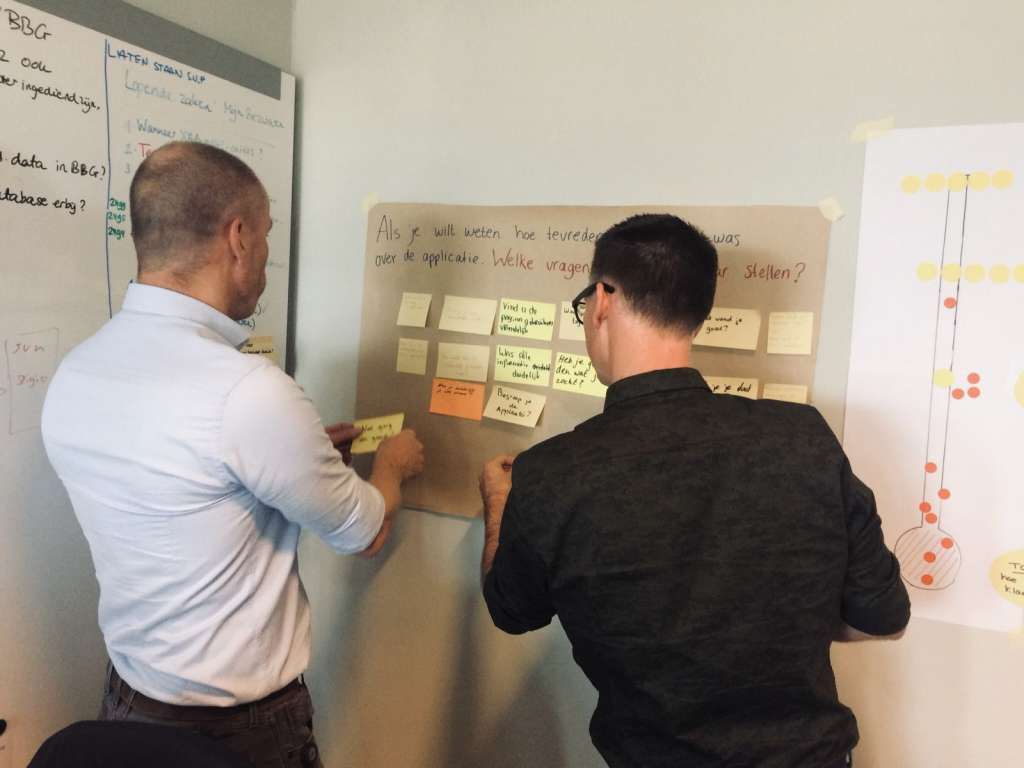
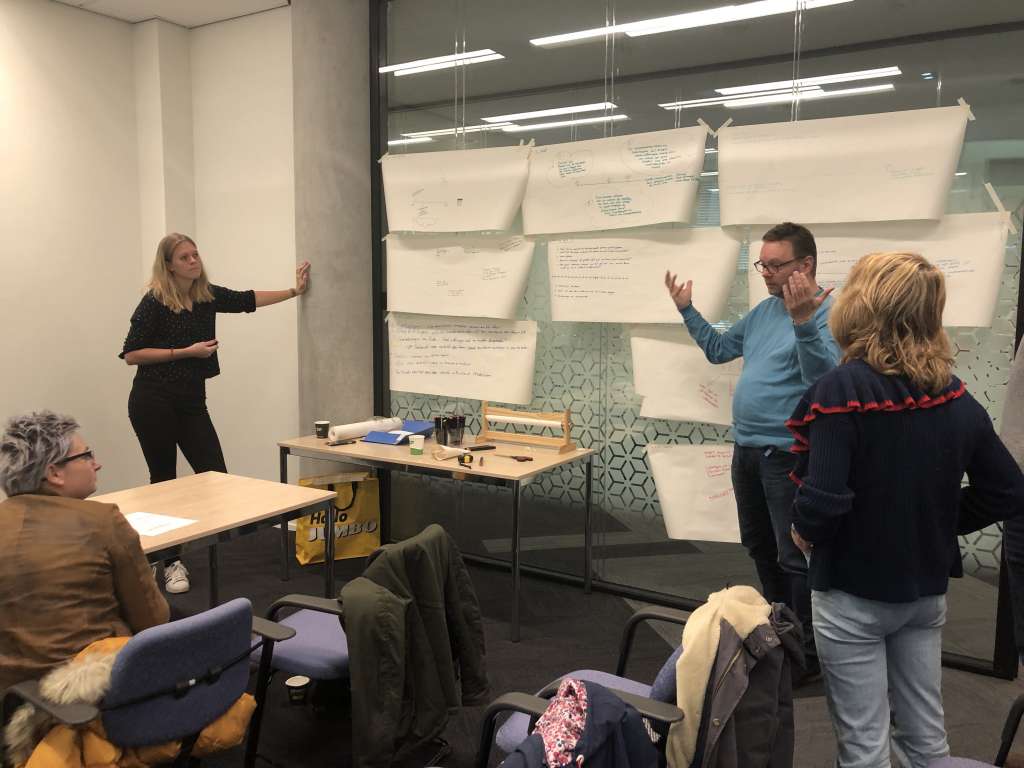
Een hectisch jaar, waar veel gebeurde. Wat wordt de focus voor 2020? Iedereen nam zijn werk mee op aparte post-its. Die plakten we op de muur onder het mom van: ‘nu ligt het niet meer op jouw bord, maar op onze gezamenlijke muur’. Links van het bord hingen alle briefjes met inhoudelijke klussen. Rechts alles rondom het organiseren van ons werk.

Met blauwe stickers gaf je aan wat je het belangrijkst vond. Daarna mocht je een briefje met je naam bij de klus plakken die jou het leukst leek. Iedereen mocht max 3 dingen kiezen. Uit alle blauwe stippen kozen we ook 3 thema’s. Die zijn komend jaar het belangrijkst. Dit zijn ze:
Goed onderzoek doen. Jazeker.
Het liefst naar een aantal strategisch gekozen onderwerpen. Bijvoorbeeld meer verdiepende context studies naar mbo’ers en terugbetalers. Losse onderzoeken moeten passen in these grand scheme of things. Minder ad hoc op allerlei kleine vragen gaan rennen, helemaal als die niet passen in die grote onderwerpen. Hier hebben we wel voor nodig:
- meer overzicht op alle research issues. We gaan met een Jira-bord werken.
- meer afstemming met elkaar over wie wat oppakt en hoe. De researchkoffie wordt wekelijks.
UX coaching
Door teams te coachen om zelf eigenaarschap te nemen voor de gebruikservaring van hun product/ dienst, komen een aantal taken bij het team zelf te liggen. We zijn nu begonnen met 4 teams. De UX coaching zetten we experimenteel op. Elke stap reflecteren we op en itereren we weer op door. Echt human centered design dus. Nodig:
- samenwerken met andere disciplines van het Online team. Andere disciplines moeten dit onderwerp dus ook op hun agenda krijgen.
- het komend jaar zoeken we de samenwerking met kennisinstituten buiten DUO om dit professioneel te kunnen opzetten en resultaten breder te kunnen delen.
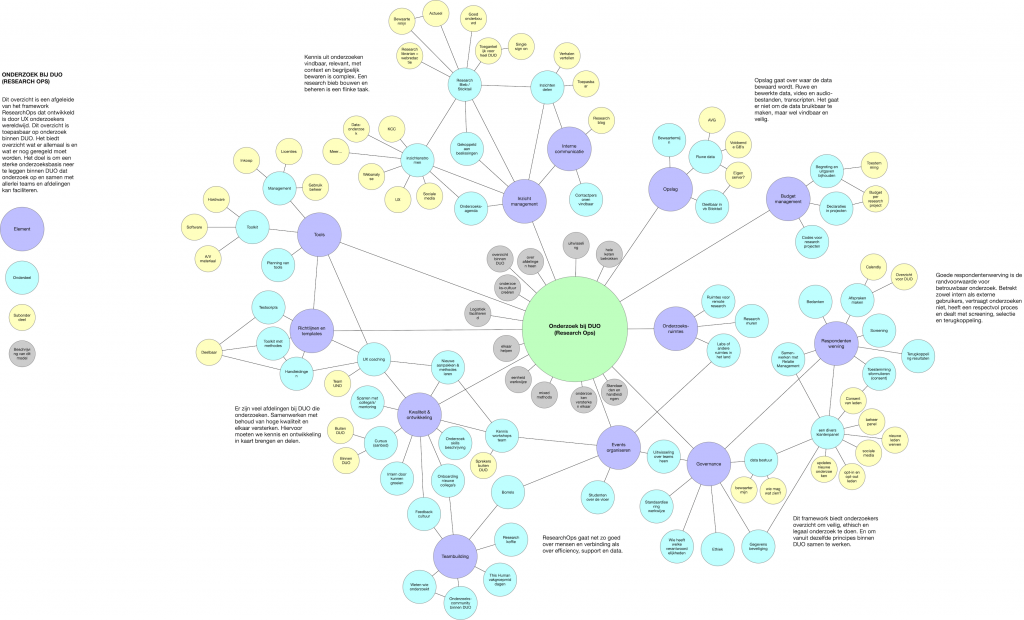
Research Ops
Hier valt UX coaching ook wel een beetje onder. Research ops, is eigenlijk UX ops, gaat over de operatie van ons werk. Dus niet inhoudelijk onderzoek, maar hoe je dat faciliteert. We vertaalden dit jaar het Research Ops framework naar DUO. Hier staan onderdelen op als Sticktail, een centraal inzichtenarchief. Maar ook het organiseren van respondenten. Dit is dus ook groter dan alleen het Online team en dan onderzoek. Voor 2020 gaan we nooit alles kunnen doen, maar voorrang heeft:
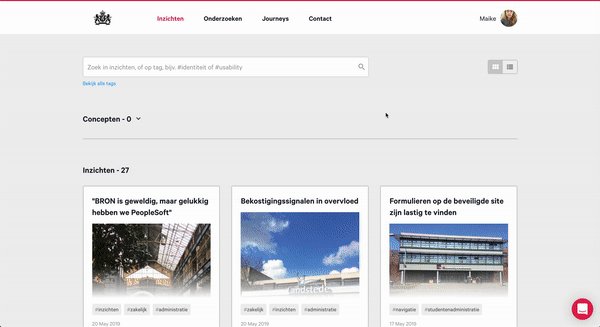
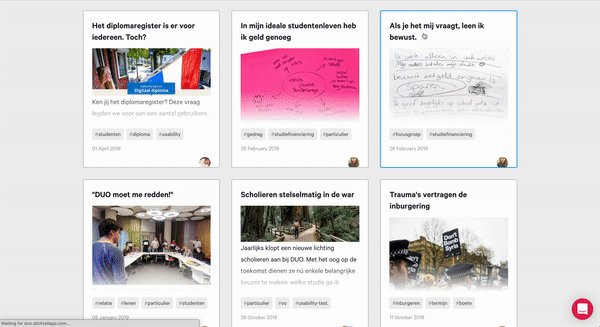
- Sticktail. Iedereen kan bijdragen, kan erbij en alles wat we weten over de klant staat op 1 plek (samen met de webredactie). DUO-collega’s kunnen inloggen met single sign-on.
- teams kunnen straks zelf in hun sprint testen met gebruikers. Dat betekent het opschalen van respondentenwerving en -beheer (samen met Relatiebeheer).
- uitwisseling en een UX community, wat ook de UX coaching ondersteunt. De eerste aftrap is eind januari wanneer 2 designers van een andere organisatie langskomen voor een inspiratiesessie over data driven design.
Let’s go again
Heel veel zin in 2020. In wat er gaat gebeuren bij DUO en om over al die stappen te schrijven. Voor nu: iedereen super bedankt voor het meelezen afgelopen jaar, het meedenken en tips geven. We hebben er veel aan en ik hoop jullie ook.