Sprinten met beelden: ronde 1 is makkelijk, bij de derde ronde kreeg ik hoofdbrekens en op het eind viel alles ineens op z’n plek. In dit blog vertel ik hoe ik aan de hand van deze methode begon aan mijn vierde en laatste semester van de Design Master die ik doe. Dit semester staat in het teken van conclusies en een eindpublicatie. Hoe kan ik op basis van al mijn experimenten een antwoord beginnen te formuleren hoe de digitale overheid een begripvolle verbinding kan hebben met burgers?
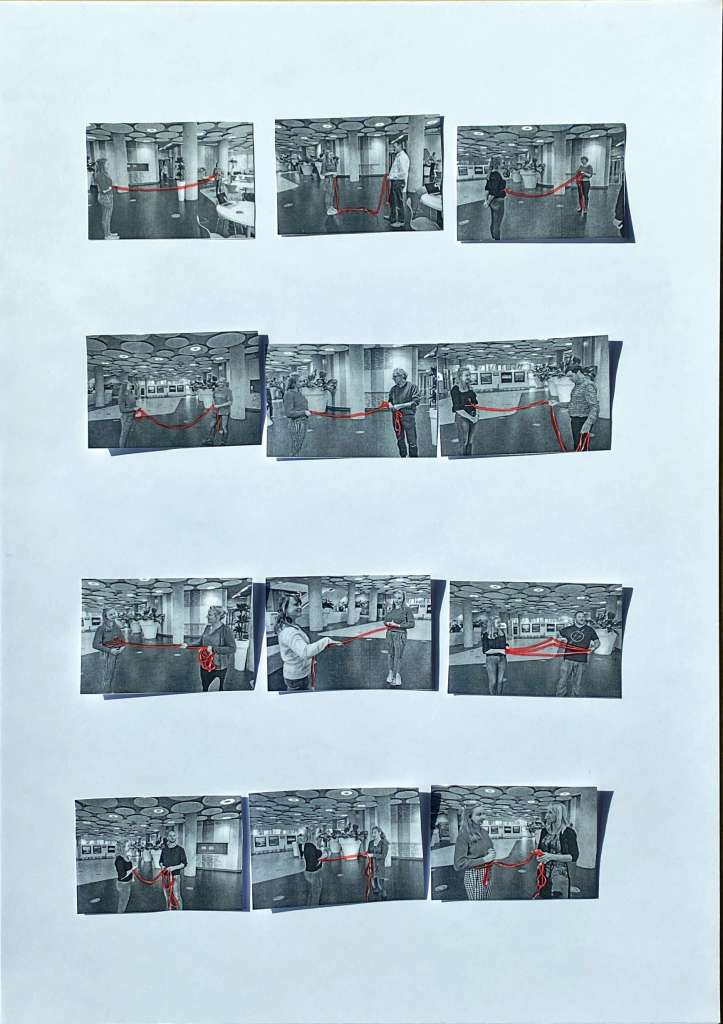
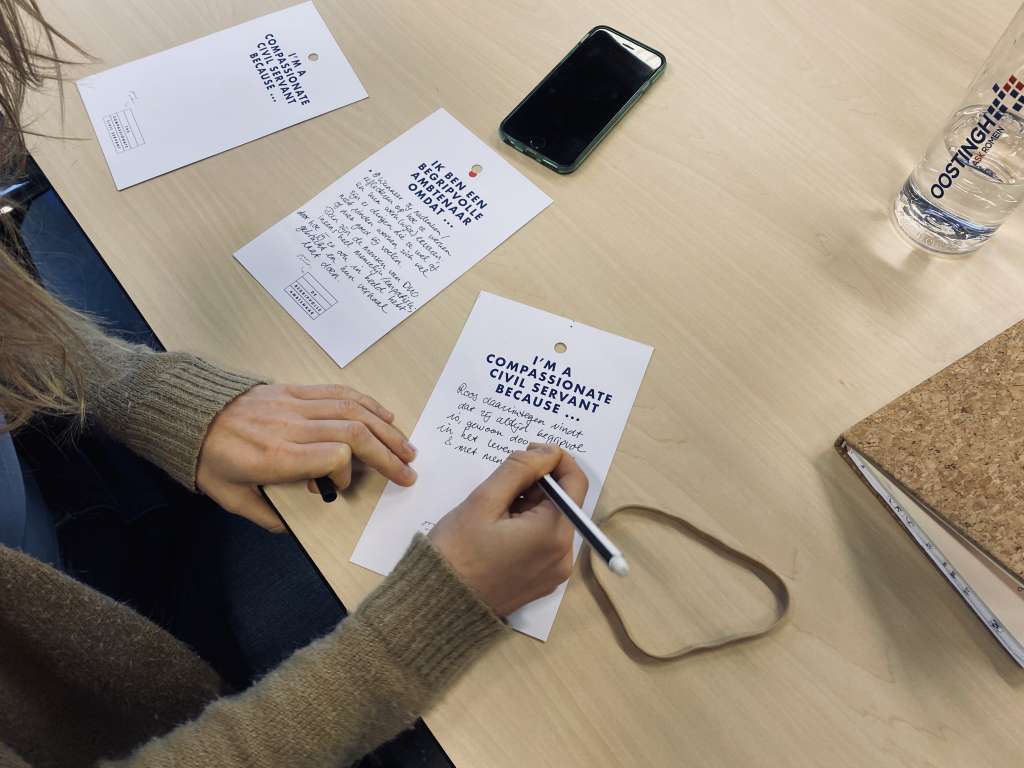
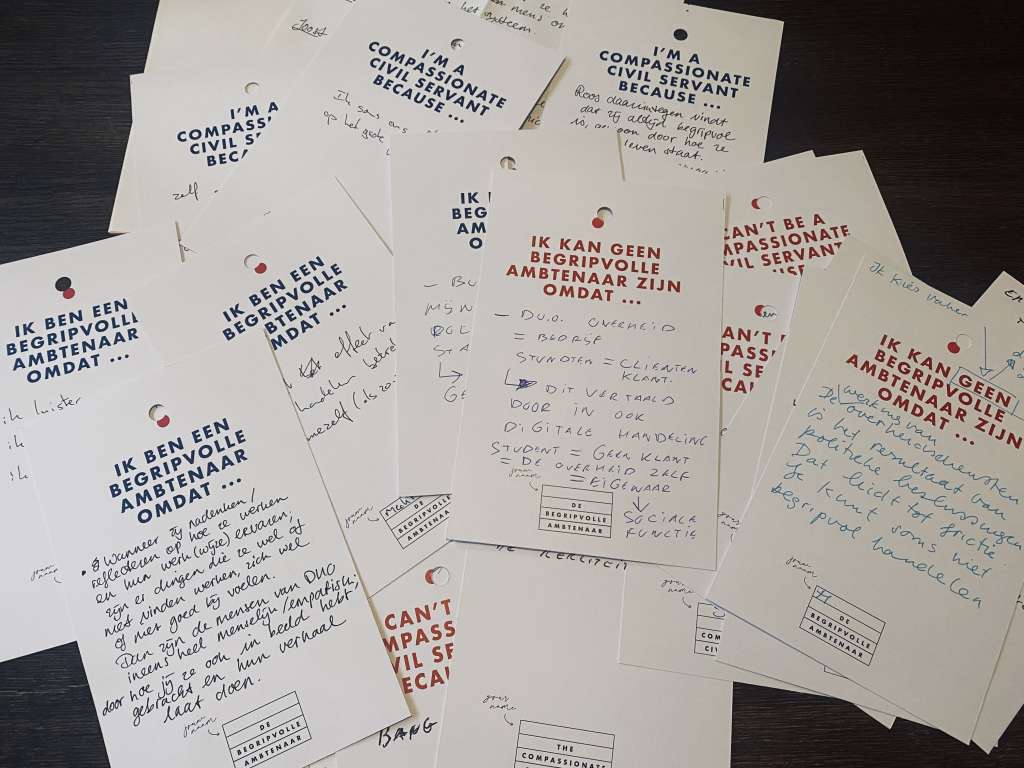
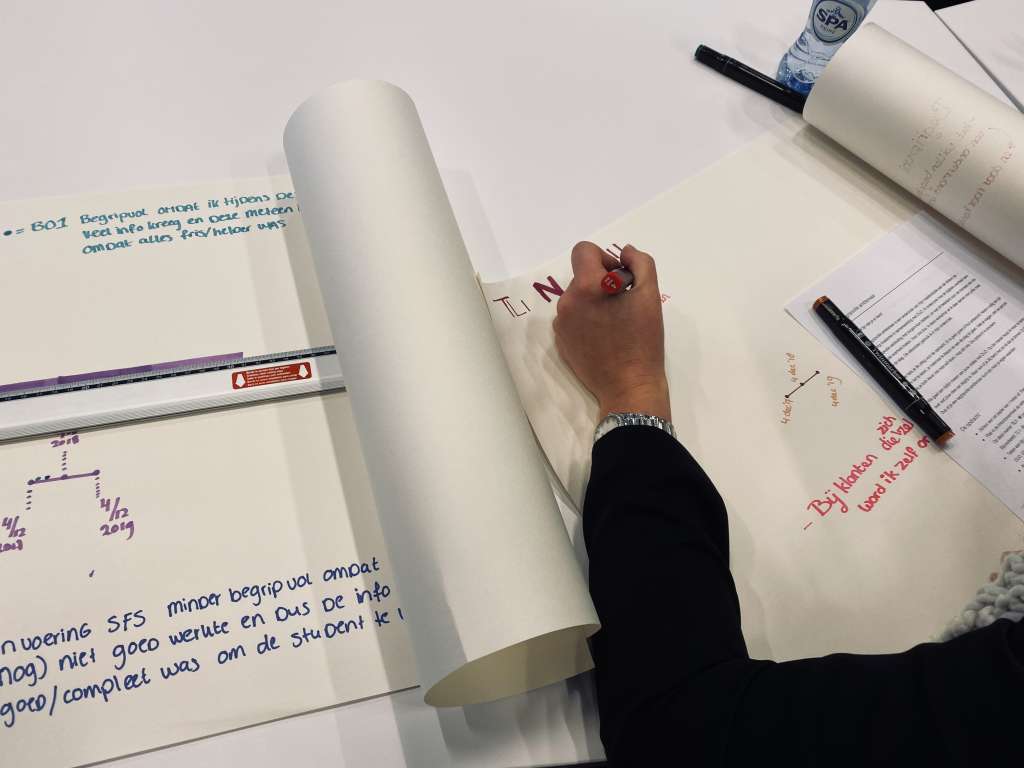
Al mijn experimenten heb ik gedocumenteerd, vooral in foto’s en film. Voor deze oefening zocht ik alle beelden die ik van collega’s had bij elkaar uit 2 type experimenten. De voorloper van het foto-interview waren de touwgesprekken. Hier vroeg ik collega’s uit verschillende lagen van de digitale overheid om aan de hand van een touw te vertellen hoe ze zich verbonden voelden met Britt, een student. Later ging ik collega’s fotograferen als begripvolle ambtenaar waarbij we meer de diepte ingingen dan in het touwgesprek. Van alle collega’s in beide experimenten printte ik 1 beeld uit.

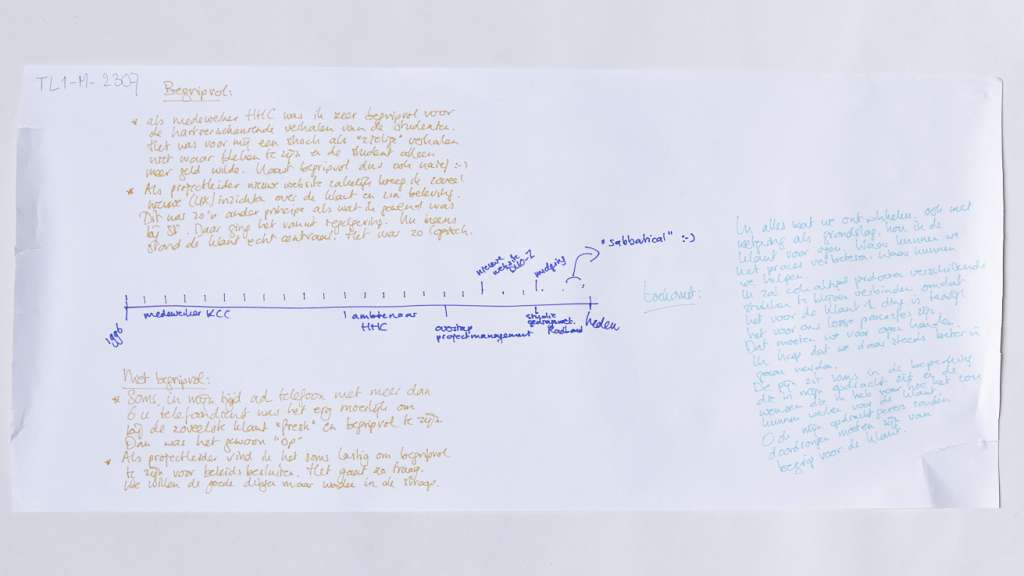
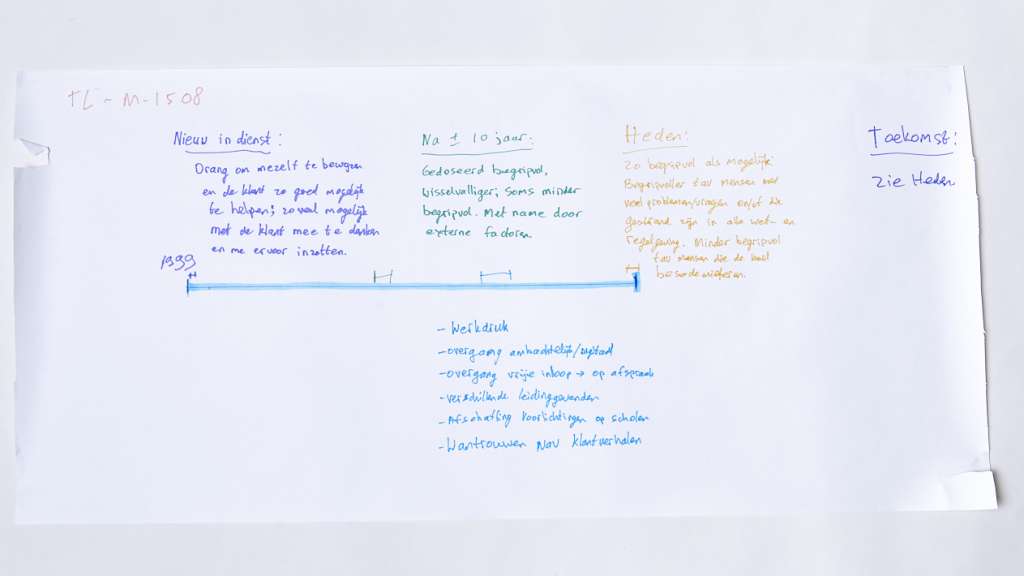
Het touwgesprek met Marianne 
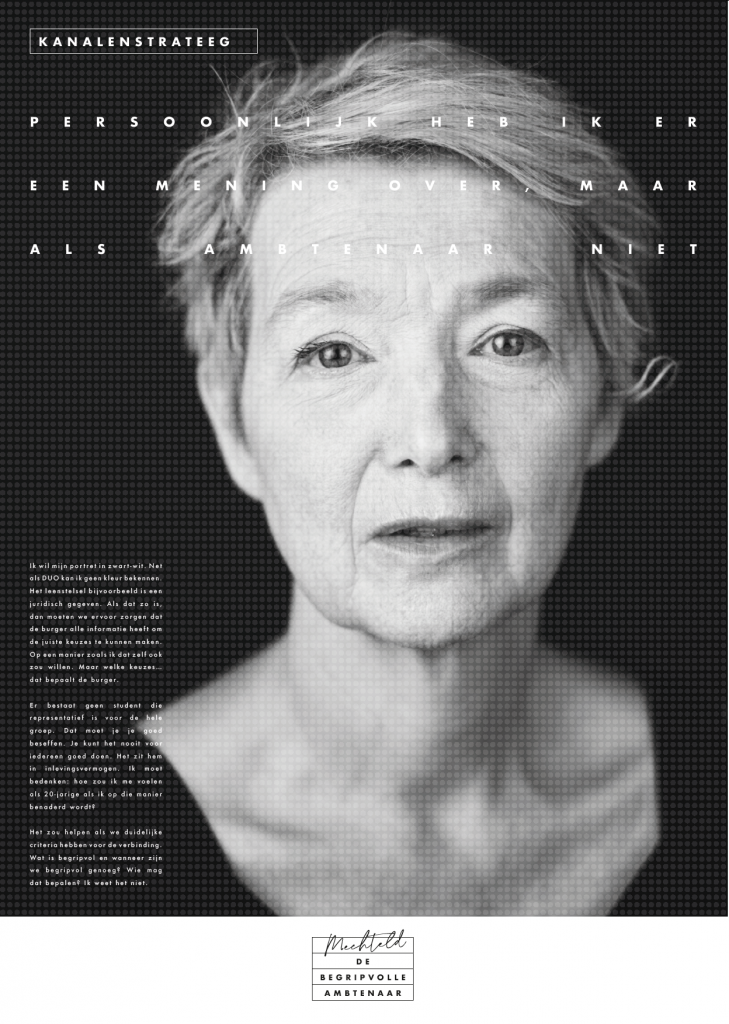
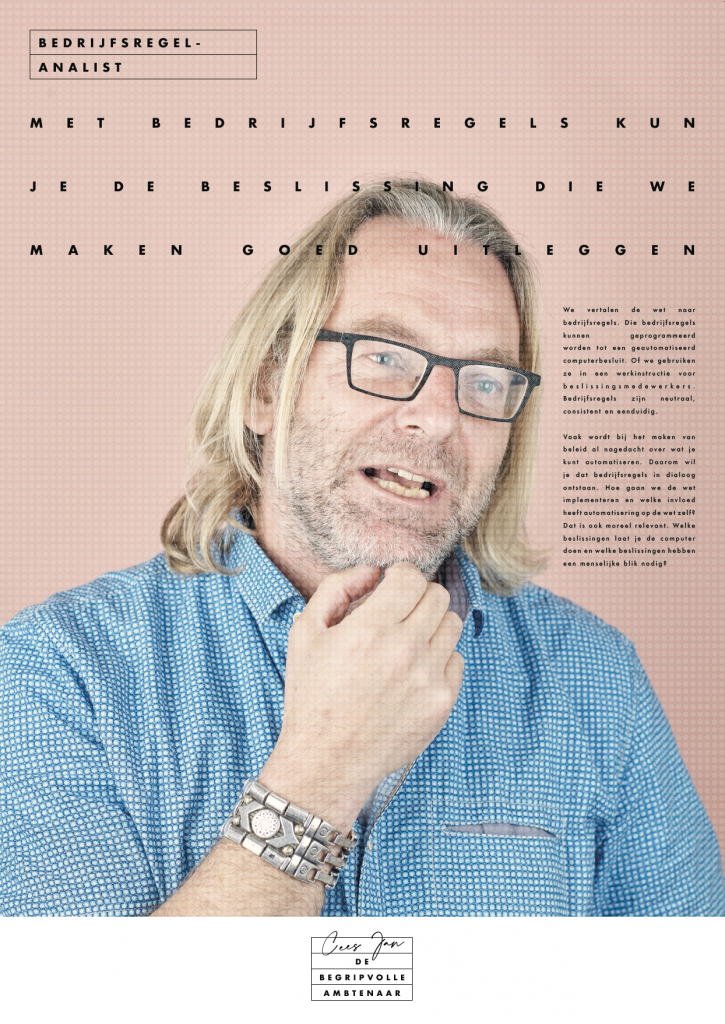
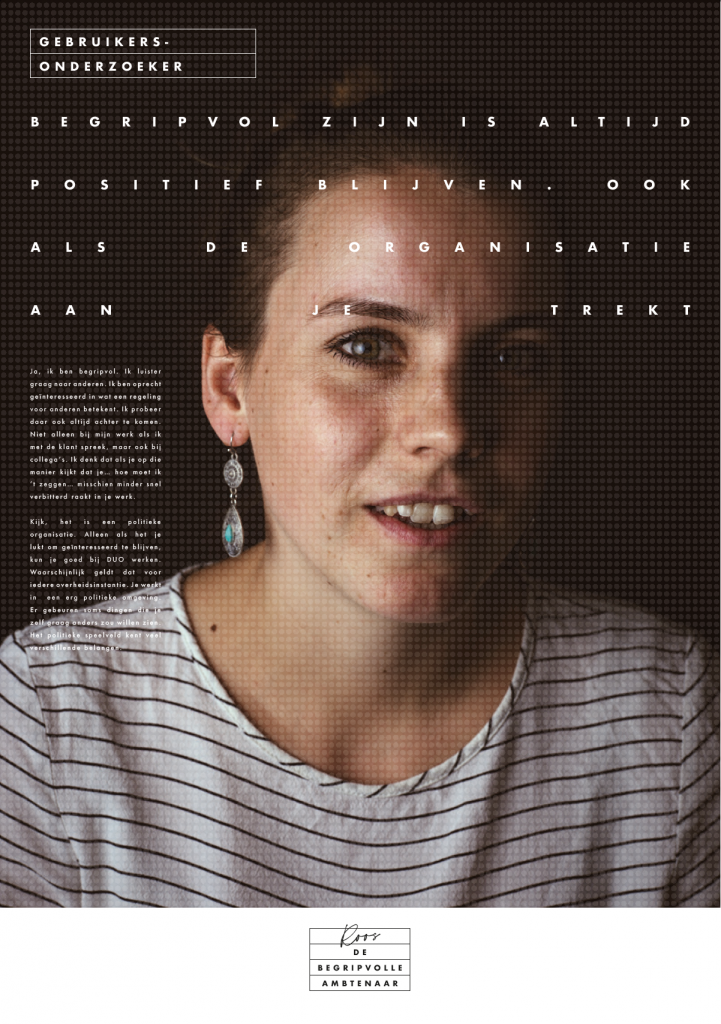
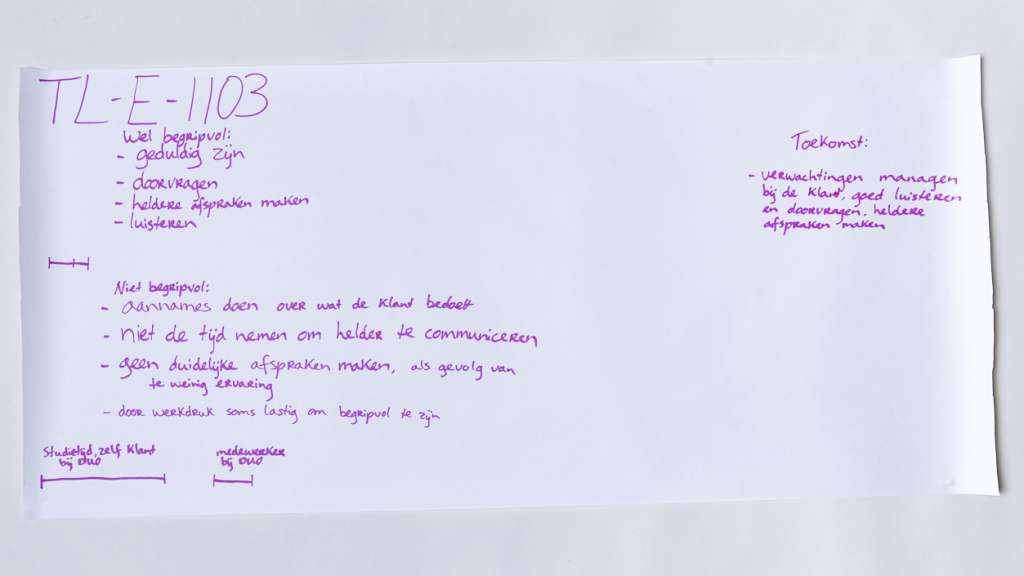
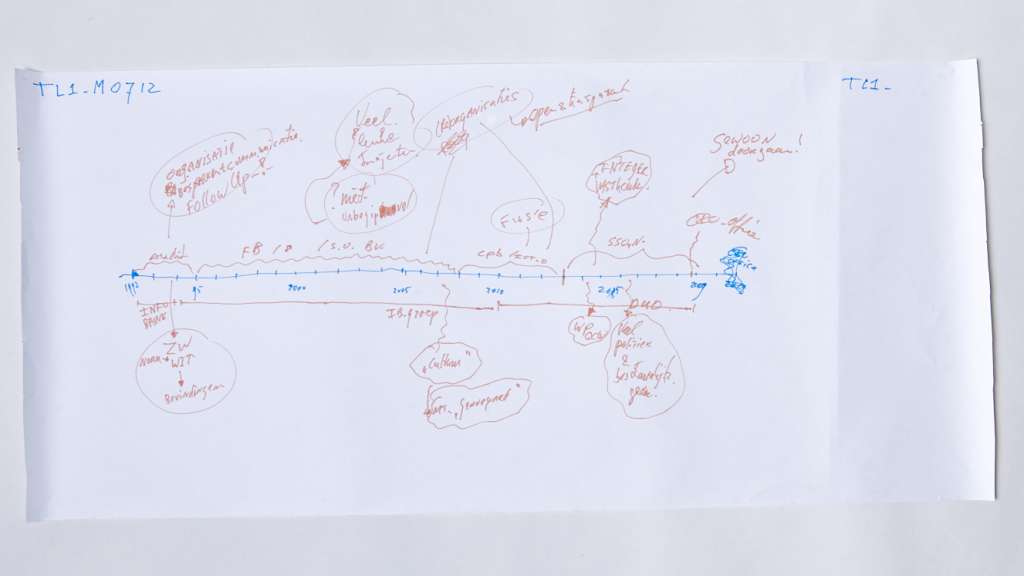
Het foto-interview met Rob
Ready, set, sprint
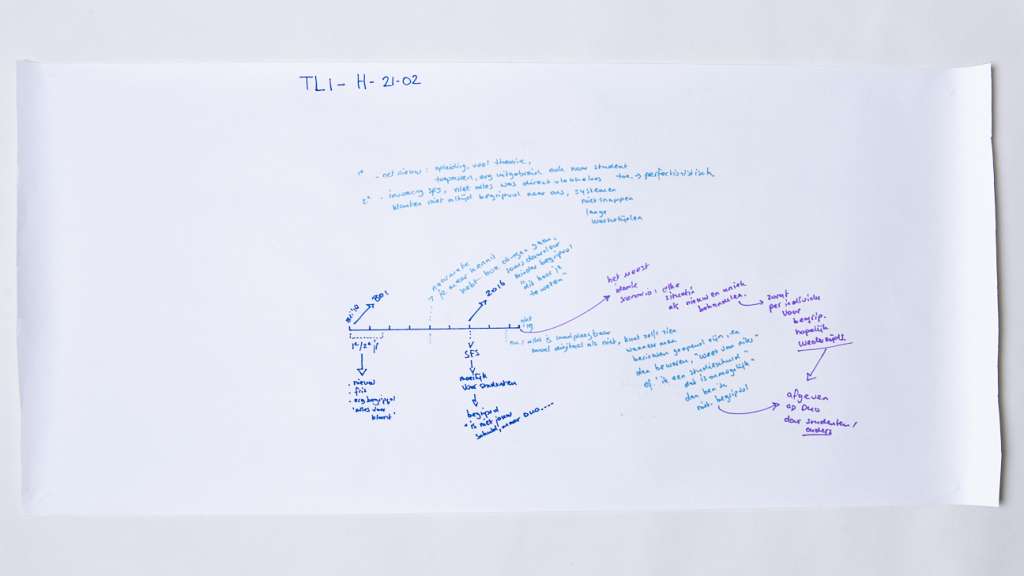
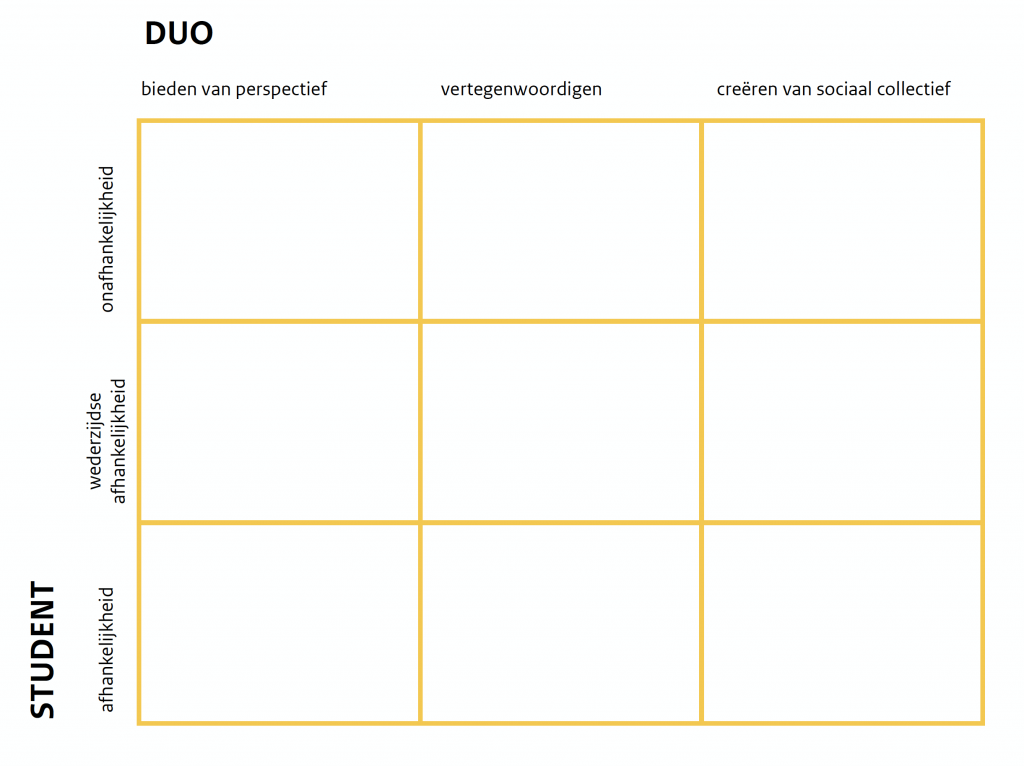
Beeldsprinten gaat in verschillende rondes. Het begint met een vraag waarmee je door beeld steeds opnieuw te ordenen een antwoord op formuleert. Ik koos de vraag: welke rol heeft begrip in de estafette van wet naar loket? Maar in ronde 1 merkte ik gelijk dat die te groot was. Er zit een vraag voor: hoe zit die estafette eigenlijk in elkaar?
De eerste ronde duurt 40 minuten. De rondes erna duren steeds korter. De onderzoeksvraag is voor elke ronde gelijk, de beelden moet je steeds opnieuw ordenen. Deze methode dwingt je om steeds met een andere invalshoek naar je beeld en de informatie in dit beeld te kijken. En dus ook steeds met een andere invalshoek naar je onderzoeksvraag en -opbrengsten.
Ronde 1
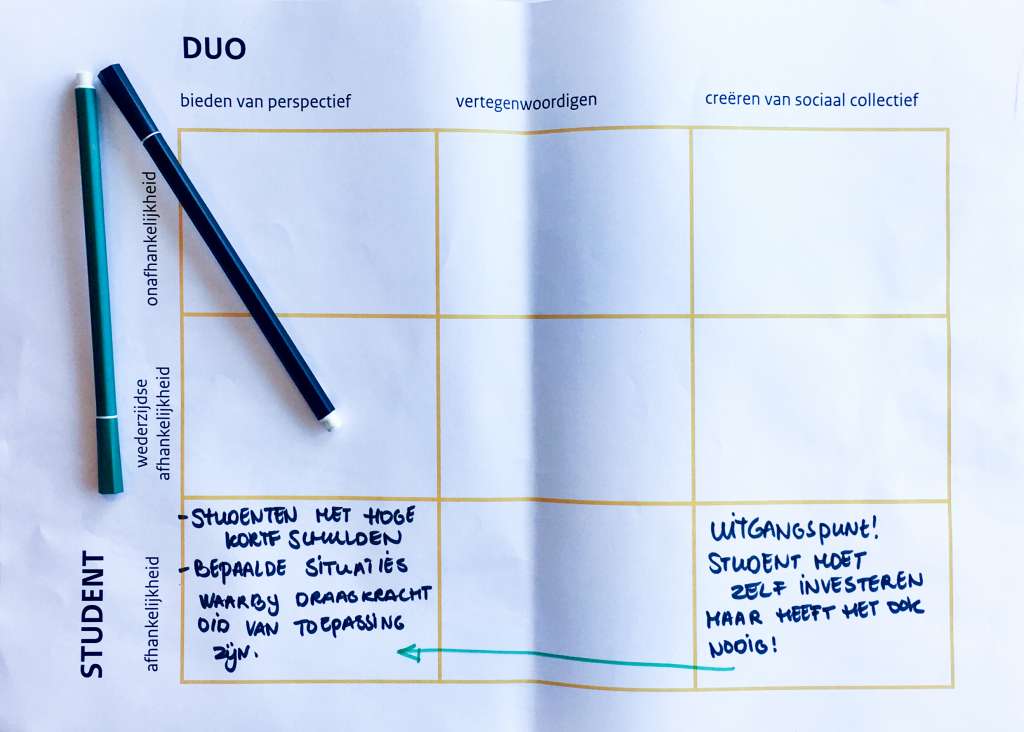
Ronde 1 begon simpel. Ik koos ervoor om beide type beelden te ordenen naar mate van begrip die collega’s zelf aangaven met het touw of in de foto. Jean zei bijvoorbeeld dat hij empathie een ingewikkeld thema vindt. Mijn collega Suus stond wel 4 meter naar achter met het touw. Zij mochten bovenaan. Elian wilde zo dichtbij mogelijk gefotografeerd worden. Het licht kon niet fel genoeg. Warner stond met het touw direct naast de student.
Maar toen ik aan het einde van ronde 1 naar de foto’s kijk, voldeed het niet. Dit paste niet. In mijn onderzoek kom ik er juist achter dat begrip niet zwart-wit is, maar genuanceerd en in verschillende soorten en maten terugkomt in ieders rol. Natuurlijk zijn er collega’s die vinden dat ze op bepaalde momenten niet begripvol kunnen zijn en veel begripvoller willen zijn, maar wie ben ik om dat zo cru te ordenen? En wat vertel ik hier eigenlijk mee? Dat begrip fluctueert in de weg van wet naar loket? Dat is een open deur.
Ronde 2
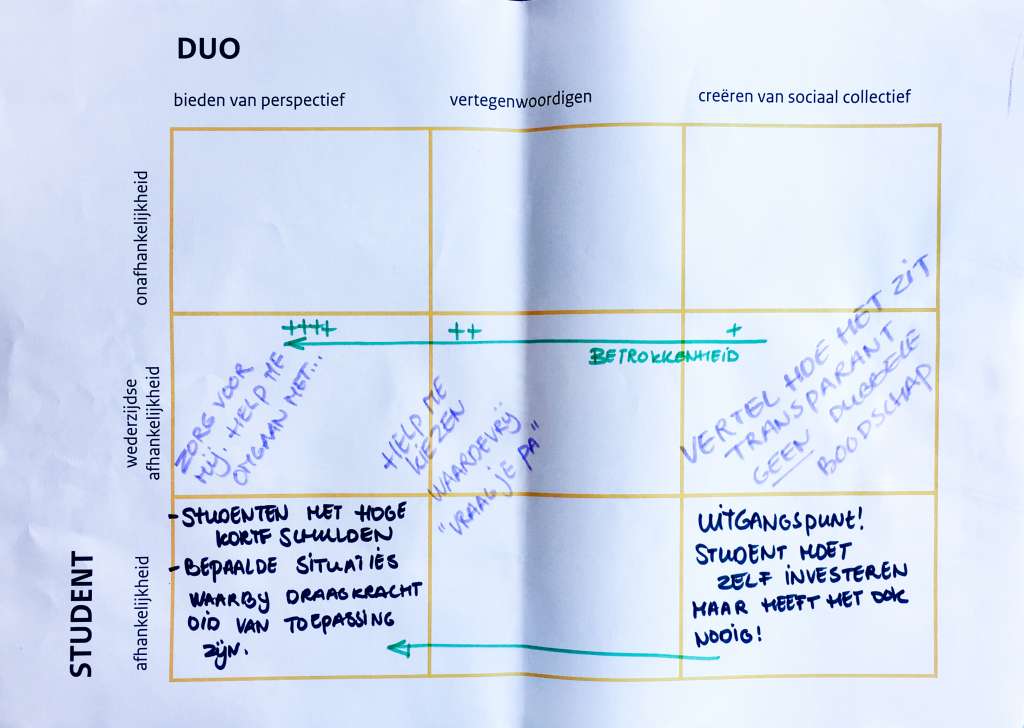
Ik nam dus een stap terug. Hoe ziet die estafette van wet naar loket eigenlijk in elkaar? Wie krijgt als eerste het stokje en aan wie geeft die hem door? Mirjam zit als accountmanager vrij vroeg in het proces, ik begon met haar. Nico werkt meer achterin de keten op de communicatiekanalen van DUO, ik maakte hem een van de hekkensluiters.

In ronde 2 viel het me op dat sommige collega’s niet direct in de lijn van wet naar loket zitten. Wat doe ik bijvoorbeeld met Pauline? Zij is manager van collega’s die wel direct in de lijn zitten, maar zijzelf dus niet. Of waar plaats ik Gabe? Die ook niet direct in de lijn zit, maar zonder zijn infrateam is DUO überhaupt niet online. Ik begon te werken met lagen. De ene foto achter de ander, of juist hoger of lager op het papier. Pff… het werd steeds ingewikkelder.

Gelaagdheid toegevoegd van boven naar beneden 
Gelaagdheid in bovenop of meer naar achter.
Ronde 3
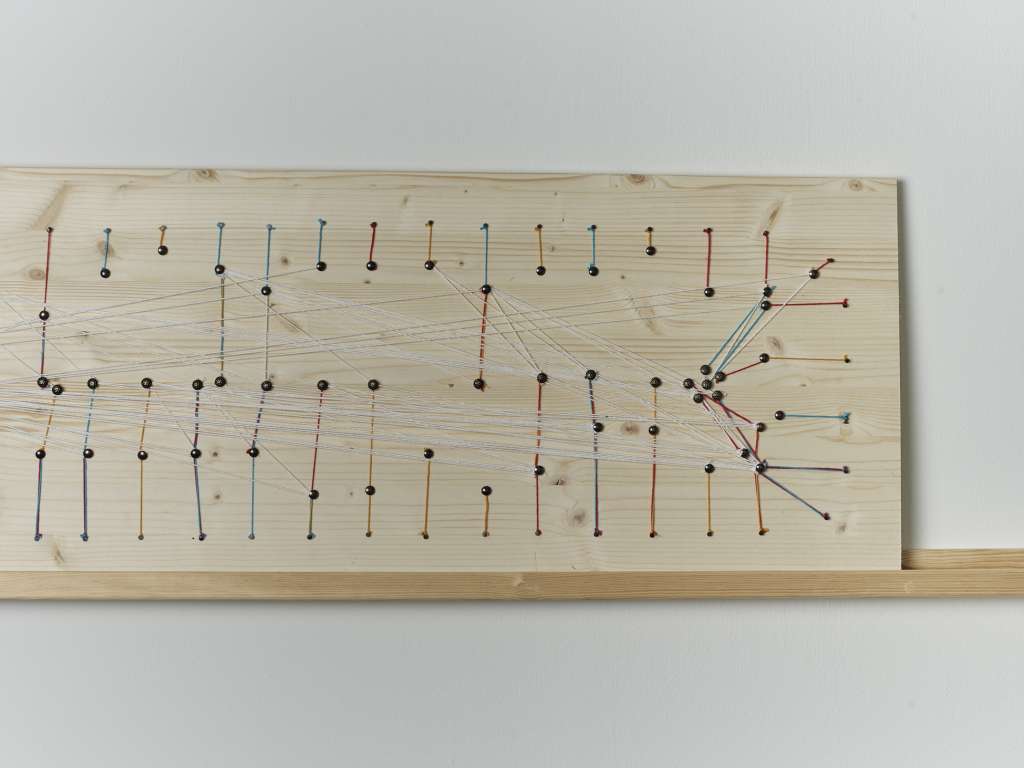
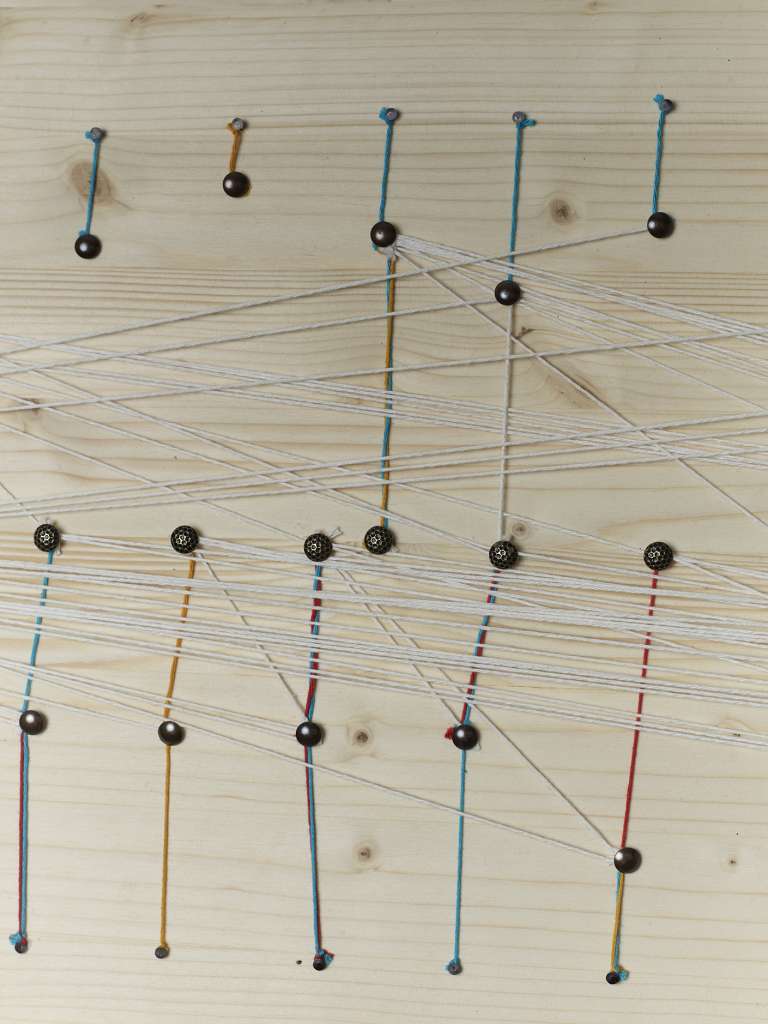
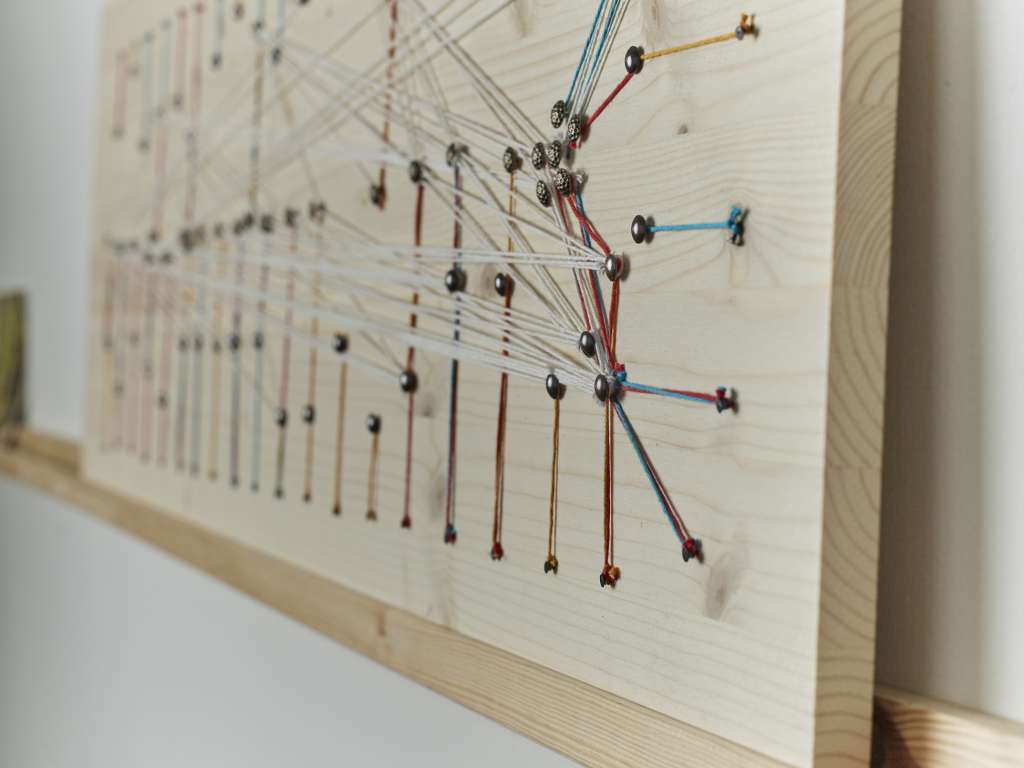
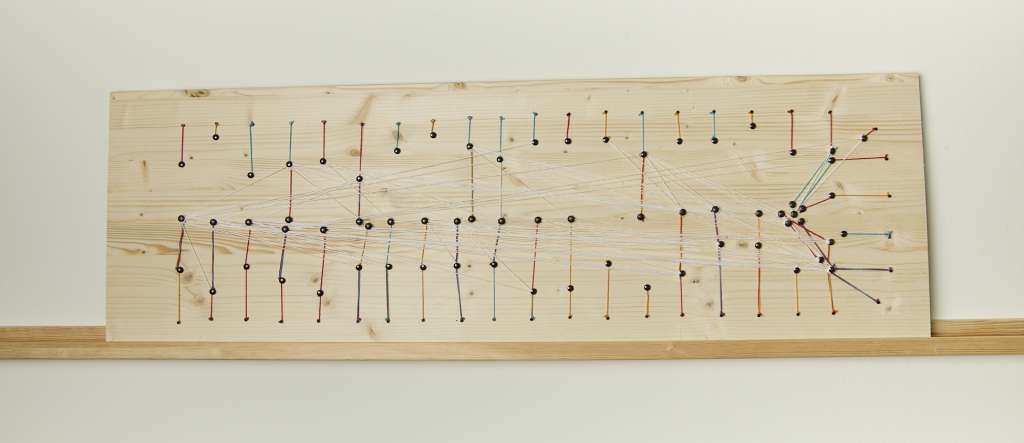
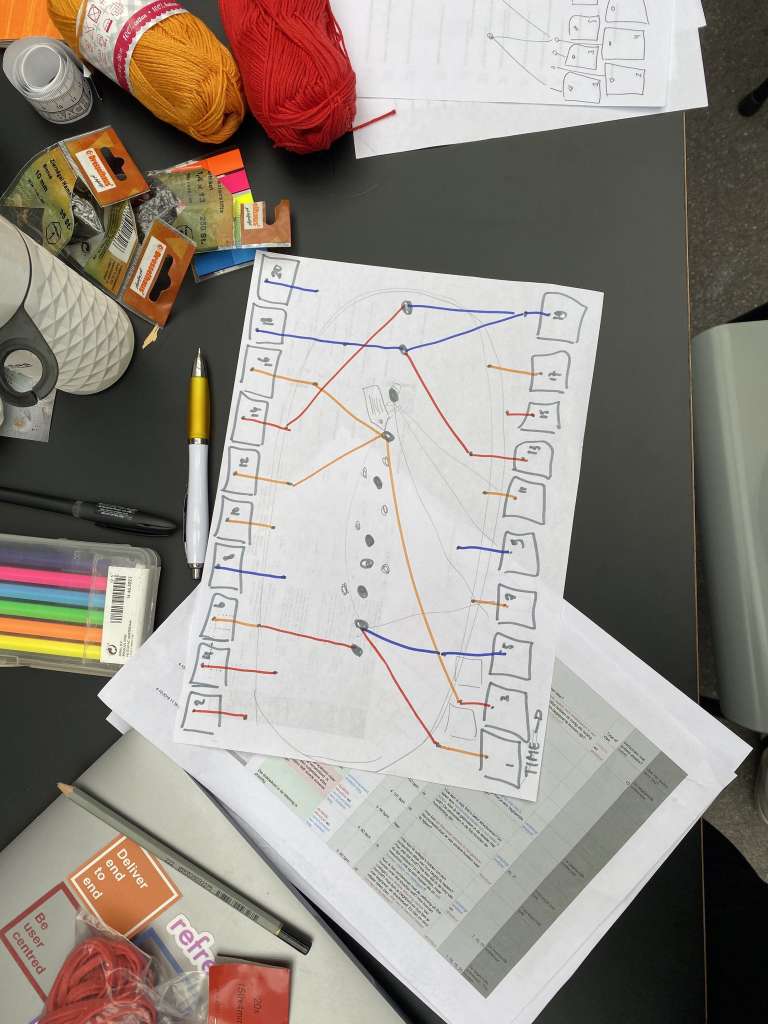
Oke, weer een nieuwe invalshoek. Wat nu als ik er 1 uittrek en die als invalshoek neem? Zelden zie je namelijk de estafette in vogelperspectief, de meeste mensen zitten er middenin en zien alleen degene rond hen heen. In het echt is het natuurlijk ook niet braaf een rijtje maar werkt iedereen samen en soms ook door elkaar heen.
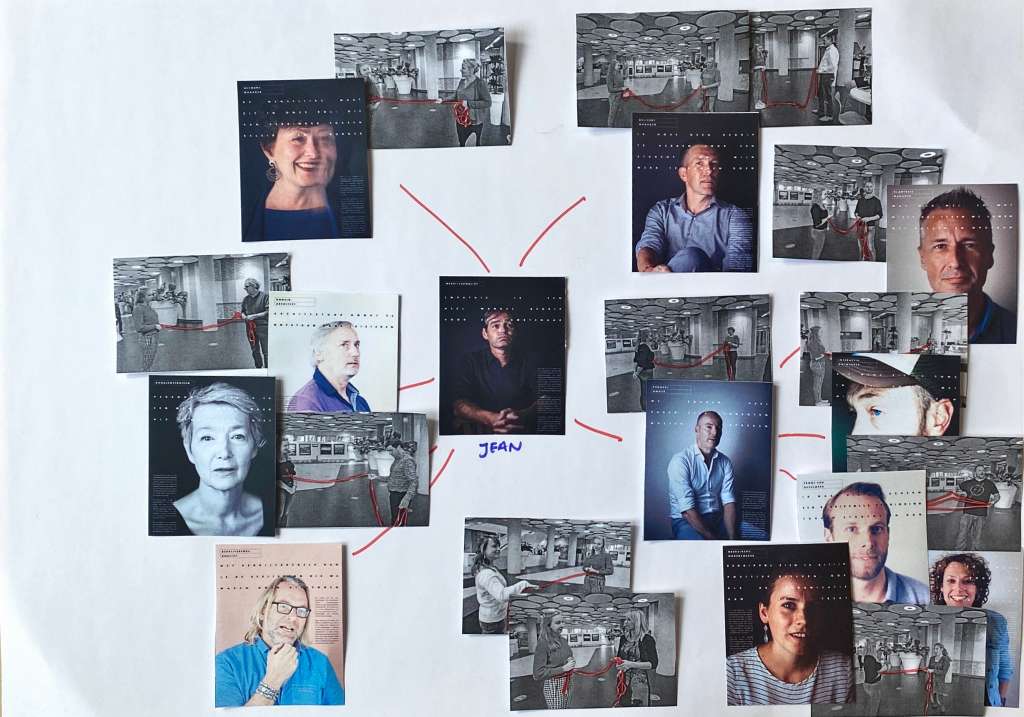
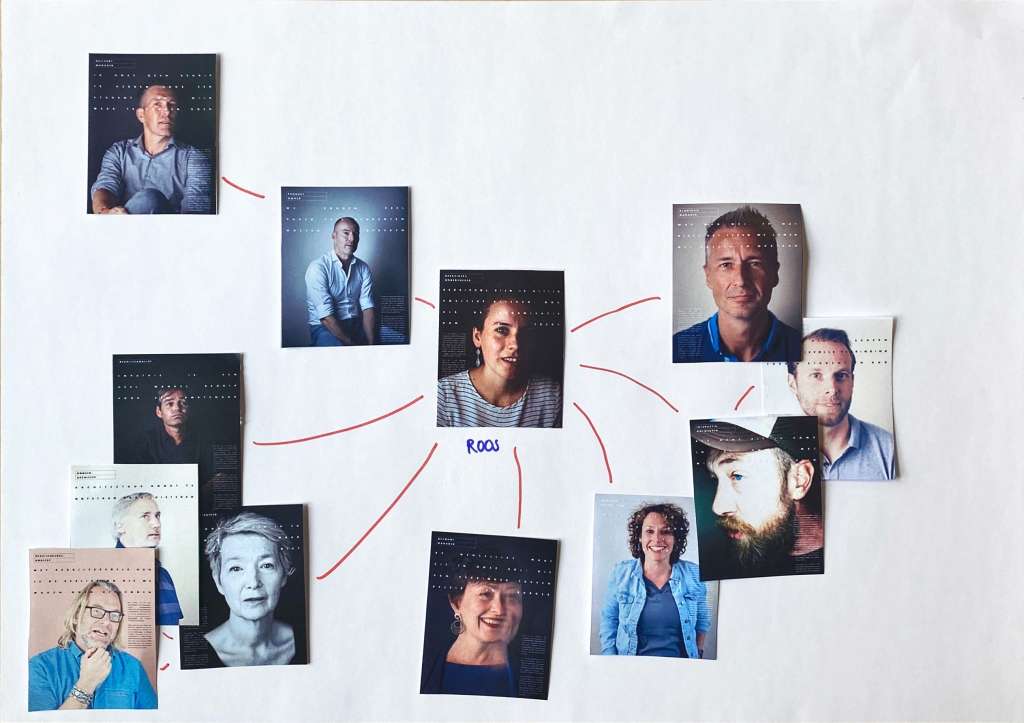
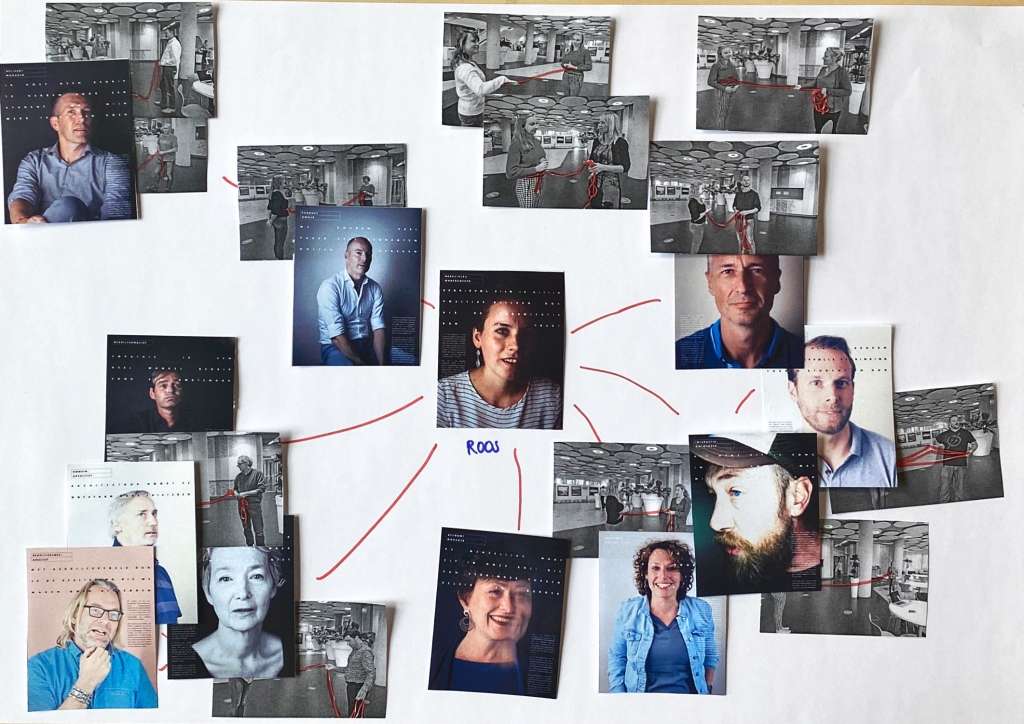
Ik koos Jean en Roos om te zien hoe de lijnen dan zouden lopen. Eerst alleen met de portretten, later voegde ik de touwgesprekken toe om te zien hoe het eruit zag met meer complexiteit. Het viel me dat dat de estafette vanuit Jeans perspectief heel anders was dan vanuit Roos perspectief. De ene collega stond veel dichterbij de een dan bij de ander.

De estafette vanuit het perspectief van Jean 
Meer beelden vanuit het perspectief van Jean 
De estafette vanuit het perspectief van Roos 
Meer beelden vanuit het perspectief van Roos
Ronde 4
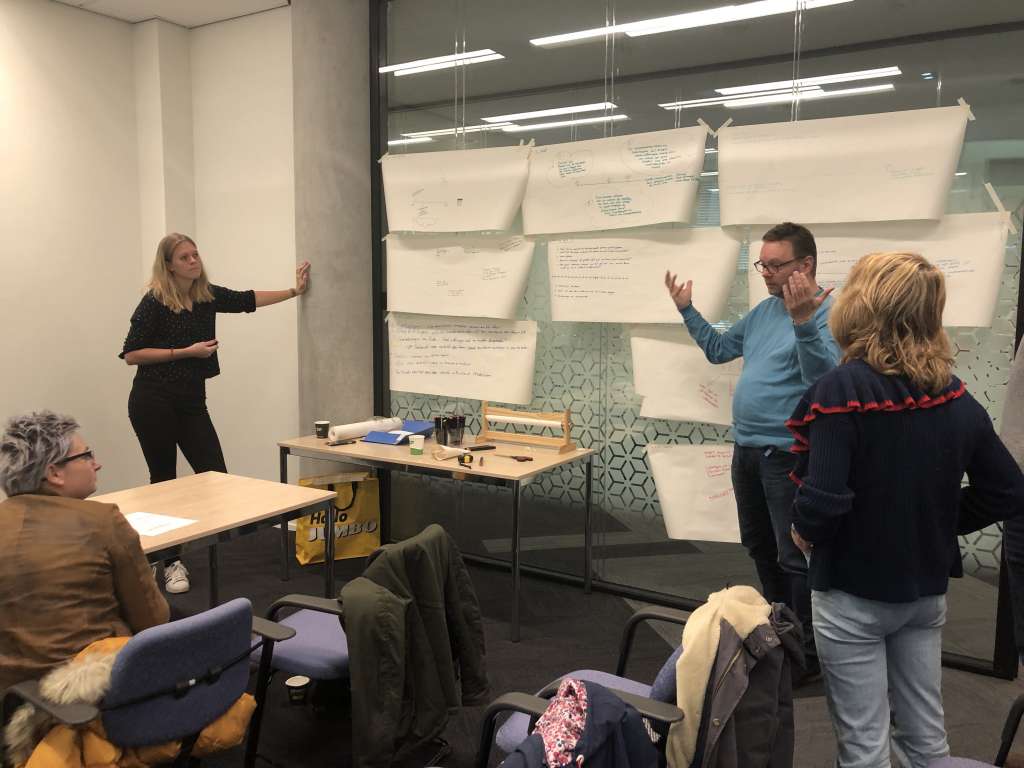
In ronde 4 keken we bij de beeldsprints van klasgenoten. De resultaten van de 3 rondes lagen naast elkaar zodat je de verschillen en ontwikkeling per ronde goed kon zien. We stelden vragen aan elkaar en moesten uitleggen wat we bedacht hadden.
Dit idee om overzicht vanuit verschillende perspectieven te bieden vond ik interessant. Door de beelden (en daarmee de experimenten) op die manier te ordenen krijg je overzicht op de hele estafette maar ook vanuit het perspectief van 1 plek. Door die 2 perspectieven te wisselen kun je als individu je eigen plek in het geheel beter begrijpen.
Een klasgenoot merkte op dat het overbodig is om de begripvolle schaal per persoon uitvoerig te benoemen. Doordat collega’s zichzelf laten zien en ik ze orden op de plek waar ze hun werk doen in de digitale overheid krijg je door in te zoomen op hun plek hun verhaal sowieso al mee. De foto’s geven het overzicht menselijkheid, zoals de ambtenaren de digitale overheid haar menselijkheid geeft.
De overheid openschroeven
In de trein terug naar Groningen las ik dit interview met Marleen Stikker. Door al mijn collega’s te fotograferen en hen te bevragen over hun werk en hun begrip voor de burger voel ik me soms alsof ik de digitale overheid aan het openschroeven ben om te kijken wat erin zit. Welke radartjes draaien en hoe maken die radartjes hun keuzes? Hoe kunnen al deze radartjes begripvol draaien?
Op de houten zolderkamer waar Stikker en ik praten, hangen twee kunstwerken. Allereerst een replica van Rembrandts schilderij De anatomische les van Dr. Nicolaes Tulp, waarop de dokter in 1632 voor de ogen van zijn studenten een lichaam opensnijdt. Het doek hangt hier niet zomaar, de anatomische lessen vonden plaats in dit gebouw midden in de stad. Nu is het het hoofdkwartier van Stikker en haar mensen, en dat is terug te zien in het andere kunstwerk: een gigantisch paneel waarop een Alexa (de spraakassistent van Amazon) is ontleed door de Amerikaanse professor Kate Crawford. Alle microfoontjes, datastromen, benodigde fossiele grondstoffen, menselijke arbeid en financiële belangen zijn minutieus in kaart gebracht – het is de anatomie van een moderne machine.
Je bent pas echt eigenaar van een apparaat als je het kunt openmaken om het te repareren of veranderen. Als dat niet kan, zoals bij de meeste hedendaagse technologie zoals Alexa, dan bezit het apparaat jou.
Uit ‘Schroef het internet open’, interview van Coen van de Ven met Marleen Stikker in de Groene Amsterdammer van 19 februari 2020.
Die tweede alinea deed me denken aan het touwgesprek dat ik in week 1 van mijn opleiding aanknoopte met voorbijgangers in Rotterdam. “Wie heeft de touwtjes in handen,” vroeg deze jongen me. “In het echt,” zei hij, “ben ik natuurlijk vastgebonden, en jij niet.” Wie is eigenaar over de verbinding met de overheid? Dat begint met elkaar kennen en jezelf laten zien. Openschroeven dus.

De komende tijd
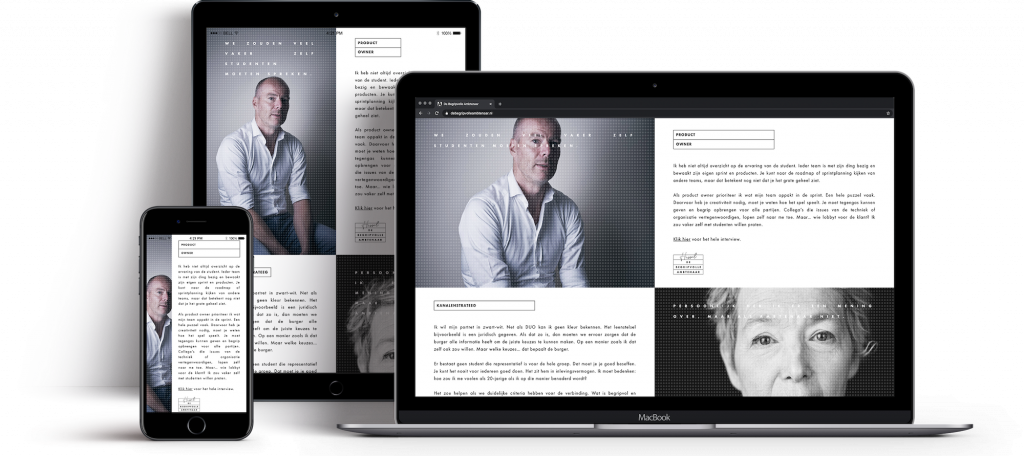
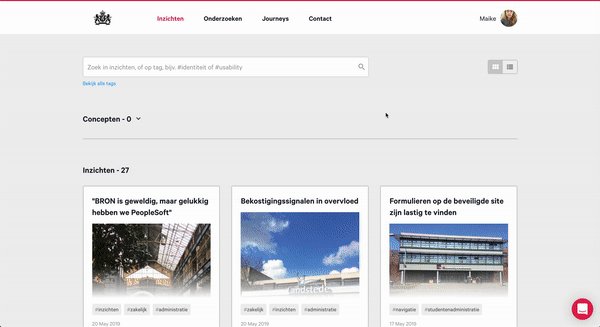
ga ik aan de slag om die estafette te maken. Er zijn ook nog veel lege plekken, letterlijk collega’s die ik nog niet in beeld heb. Maar dat is oké. Het fotograferen hoeft niet te stoppen in juli. Op dit moment zie ik een digitale levende atlas van begripvolle ambtenaren voor me die inzicht geven in de digitale overheid. Per rol kun je inzoomen, zien wat die rol inhoudt, welke rol begrip daar heeft en vertelt een ambtenaar hoe die dat ervaart als conversatie starter.
De volgende stap (waar ik stiekem ook al mee begon) is om samen met elkaar te kijken of, hoe en waar we verandering willen. Maar dat is voor een ander blog.
Wil je meedenken in het ontwerpen van deze estafette, meelezen met de inhoud en feedback geven, let me know. Ik kan je hulp goed gebruiken :).